javascript - 左侧导航如何实现伸缩
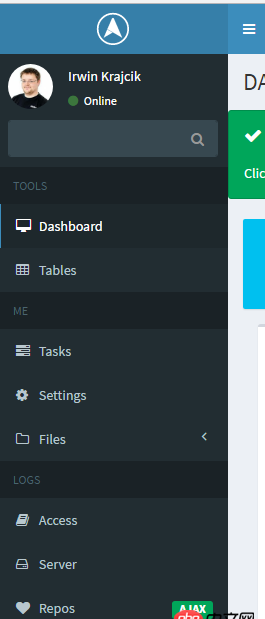
问题描述

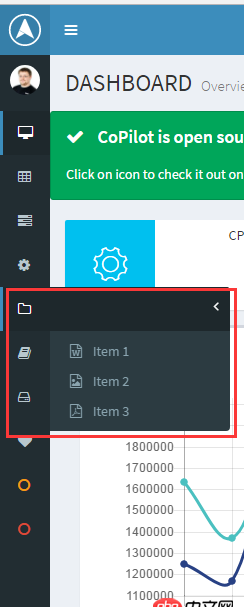
点击按钮然后变成:
这是用插件实现的吗?要是用原生应该怎样这个hover效果呢?
问题解答
回答1:这是adminlte的框架吧
原理就是用父节点的class来控制子节点的展示方式、
弹出的菜单就是你hover的子节点
https://adminlte.io/themes/Ad...
其实看看adminlte的代码就知道了
<li class='active treeview menu-open'> <a href='https://www.haobala.com/wenda/4716.html#'><i class='fa fa-dashboard'></i> <span>Dashboard</span><span class='pull-right-container'> <i class='fa fa-angle-left pull-right'></i></span> </a> <ul class='treeview-menu'><li><a href='https://www.haobala.com/wenda/index.html'><i class='fa fa-circle-o'></i> Dashboard v1</a></li><li class='active'><a href='https://www.haobala.com/wenda/index2.html'><i class='fa fa-circle-o'></i> Dashboard v2</a></li> </ul> </li>
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. docker容器呢SSH为什么连不通呢?3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. docker-compose中volumes的问题5. javascript - 怎么设计项目的返回码,让不同的返回码代表不同的含义?6. css - ul ol前边的标记如何调整样式呢7. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?8. java - 解决 类似“%22%3A%22”这样的字符串怎么解码?9. java - Ubuntu 使用IDEA搭建Tomcat?10. java-web - Java WEB:什么样的jar包必须放到WEB-INF下?有些包放外面tomcat就起不来

 网公网安备
网公网安备