javascript - 想通过js判断css的媒体查询 出错
问题描述
@media screen and (min-width: 360px) and (max-width: 375px){ .ejiao_description .form form p{margin-bottom: 11px; }}
css中媒体查询是这么写的js
var screen1 = window.matchMedia(’@media (min-width: 360px) and (max-width: 375px)’); if (screen1.matches){XXXXXX..... } else{XXXX.... }
但是现在没起作用 请问哪里错了么
问题解答
回答1:https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia
请看文档
回答2:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style>@media screen and (min-width: 360px) and (max-width: 375px){ .aa .form form p{margin-bottom: 11px; }} </style></head><body><!-- 想通过js判断css的媒体查询 出错 --><p class='aa'> <p class='form'><form> <p>123123</p></form> </p></p></body><script> var screen1 = window.matchMedia(’(min-width: 360px) and (max-width: 375px)’); console.log( screen1 ); if (screen1.matches){console.log( 1 ); } else{console.log( 2 ); }</script></html>
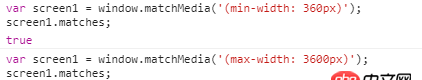
为window.matchMedia(’(min-width: 360px) and (max-width: 375px)’);,没@media
相关文章:

 网公网安备
网公网安备