文章详情页
javascript - vue项目里的package.json
浏览:298日期:2023-03-26 09:11:38
问题描述
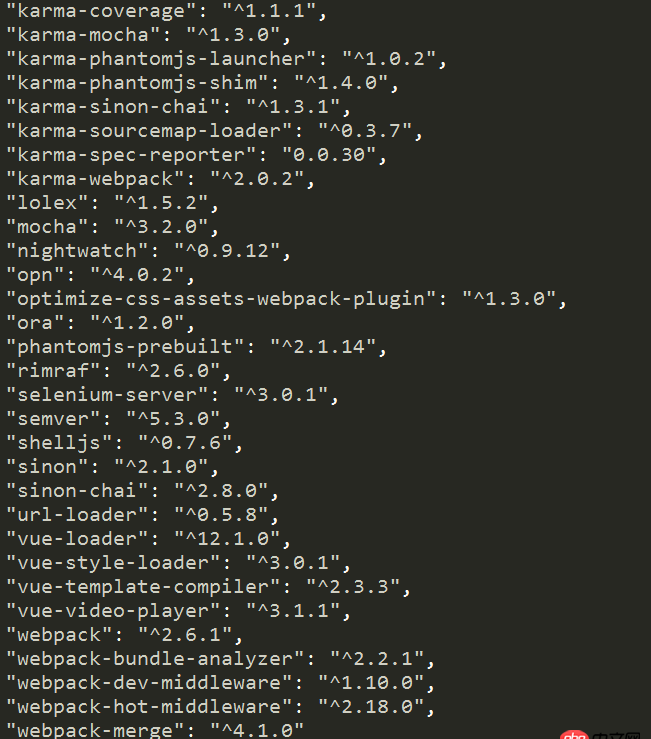
webpack构建vue项目初始有这么多依赖哪些可以删除 不影响项目初始状态


问题解答
回答1:本身用cli构建的时候、不需要的选N就可以了、
比如karam测试你们用不到、选N就不会有依赖项了
再比如e2e测试的nightwatch
比如eslint
不想用的就都关了、依赖就少了、
最好不要手动删了、比较傻先不说、耗时耗力、脚手架会报错的
回答2:都不用删 构建的模版 直接npm install就行
回答3:你是用的应该是webpack这个模版,里面包含了许多内容,包括测试、语法检测等。如果不需要这么多功能的话,用 vue-cli 生成一个webpack simple这个模版酒醒了。
标签:
JavaScript
上一条:javascript - 请问为什么这个补零函数为什么要放window.onload外面?下一条:javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题
相关文章:
1. java - mybatis源码分析2. 修改mysql配置文件的默认字符集重启后依然不生效3. python相关问题求解决,有偿4. android - 安卓activity无法填充屏幕5. java - MongoDB关闭连接6. angular.js - 用angularjs的service封装百度地图api出错,请问原因?7. css - 移动端h5播放器问题求解决,急急8. java - ehcache缓存用的是虚拟机内存么?9. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?10. mysql - 数据库:获取两个字段与获取*,传输的数据量差距大吗?
排行榜

 网公网安备
网公网安备