javascript - jqery ajax问题
问题描述
我的问题是这样的
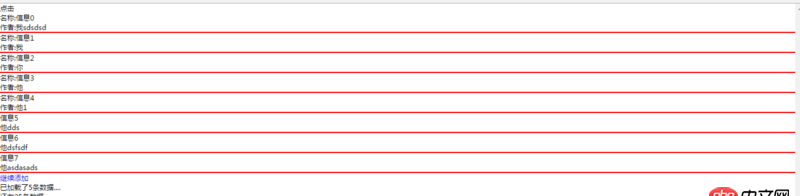
当显示了5条之后 点击“继续添加”链接时,点一次添加指定数量的数据,直到json文件中的数据取完为止也就是 显示了5条之后,第一次点了,显示6,7,8,第二次显示9,10,11, 以此类推,有什么办法解决下,我的代码如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <script src='http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js'></script> <title>测试</title> <script src='https://www.haobala.com/web/js/jquery-3.2.1.min.js'></script> <script src='https://www.haobala.com/wenda/text.json'type='application/json'></script></head><body><p id='btn'>点击</p><p id='json'></p><a href='javascript:void(0)' style='display: none'>继续添加</a><p class='num'></p><p class='ccc'></p><script> $(document).ready(function () {$(’#btn’).click(function () { var json=$(’#json’); var num=0; var p=$(’p’); json.append(’<p class='json'></p>’) $.ajax({type:’post’,url:’text.json’,data:null,dataType:’json’,success:function (ress) { var str; str=’’; $.each(ress,function (index,res) {if(num<5){ str+=’<p class='lens'><span>名称:’+res[’tip’]+’</span></br>’; str+=’<span>作者:’+res[’author’]+’</span></br></p>’; $(’.clicks’).css({display:’block’ }) $(’.num’).html(’已加载了’+(num+1)+’条数据....’);}json.html(str);num++; }); var count=0; $.each(ress,function (index,res) {if(index>4){ $(’.clicks:last’).click(function () {if(count<3){ str= ’<p class='lens'><span>’+res[’tip’]+’</span></br>’ +’<span>’+res[’author’]+’</span></br></p>’ $(’#json’).append(str )}count++ });} }) var str1; str1=ress.length-$(’.lens’).length; $(’.ccc’).html(’还有’+(str1-1)+’条数据’);},error:function (res) { console.log(res)} })}) })</script><style> .lens{border-bottom: 2px solid red}</style></body></html>
问题解答
回答1:第一次请求,把返回的数据存到一个数组里,下次点击的时候操作这个数组就行了,不用再次请求了
相关文章:
1. node.js - express router中无法获取session2. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?3. docker start -a dockername 老是卡住,什么情况?4. node.js - 如何调用hexo渲染 ``` ``` 代码块的渲染引擎5. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊6. 大家好,我想请问一下怎么做搜索栏能够搜索到自己网站的内容。7. javascript - react-router 4.0版本怎么实现以前onEnter的效果8. docker - 如何修改运行中容器的配置9. docker-compose 为何找不到配置文件?10. docker-machine添加一个已有的docker主机问题

 网公网安备
网公网安备