文章详情页
javascript - vue.js 中2个v-if 怎么处理?
浏览:273日期:2023-03-17 10:48:42
问题描述
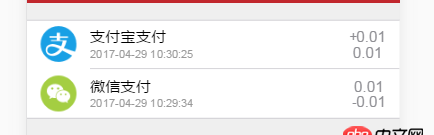
<span><i v-if='site.order_status === 1'>+</i>{{site.order_amount}}</span><br> <span><i v-if='site.order_status === 2'>-</i>{{site.order_amount}}</span><br>
 为啥会出现2遍?我只想要带+ 或者-的数据 ,应该怎么办?
为啥会出现2遍?我只想要带+ 或者-的数据 ,应该怎么办?
问题解答
回答1:你的v-if加错位置了,应该加在<span>上。
回答2:用if-else会更好一点吧
标签:
JavaScript
相关文章:
1. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题2. docker - 如何修改运行中容器的配置3. docker-machine添加一个已有的docker主机问题4. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊5. angular.js - angularjs的自定义过滤器如何给文字加颜色?6. angular.js - angular ui bootstrap 中文显示问题7. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?8. 关于docker下的nginx压力测试9. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下10. docker-compose 为何找不到配置文件?
排行榜

 网公网安备
网公网安备