javascript - ajax返回数据最后一条排列错误
问题描述
请求到一组数据
对其排序做了处理
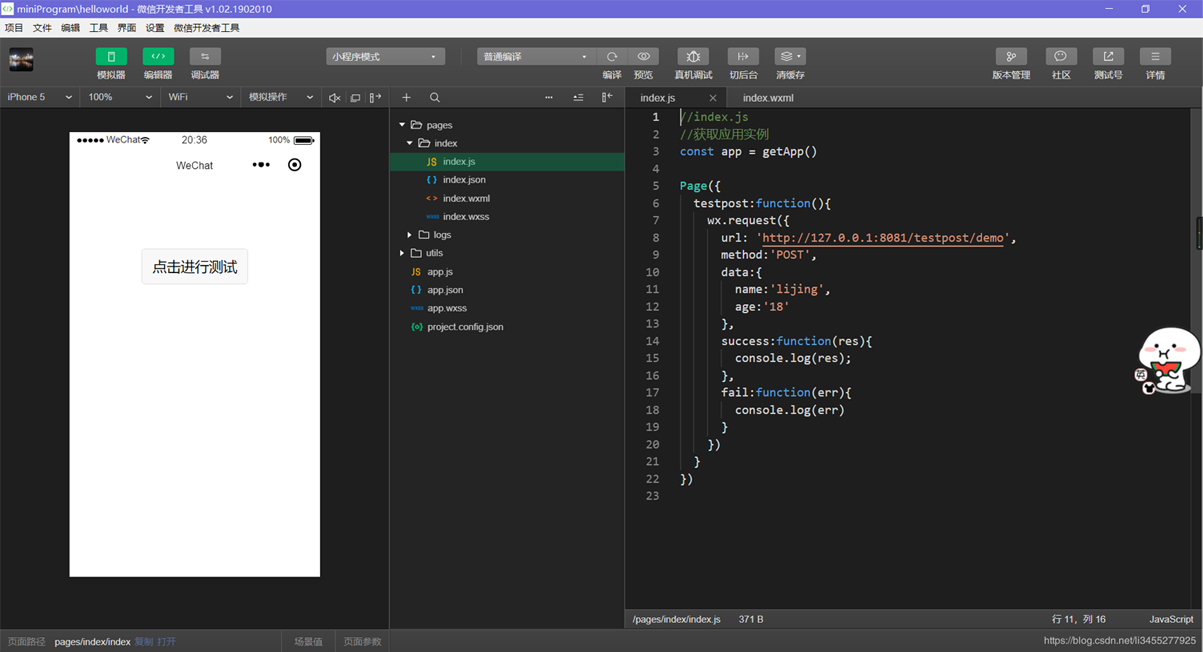
$.ajax( {////获取1级导航url: '/resource/menus/'+pid+'.do',cache: false,dataType:'json',success: function(jsonData){ var liArr = []; var _li = ’’; console.log(jsonData); $.each(jsonData, function(i,e){if(e.url==null|| e.url==''){ e.leaf = 0;}else{ e.leaf = 1;} if(e.leaf ===0){_li = '<li><a class=’crP’ data- onClick = ’getSlideMenu(0)’>'+e.name+'</a></a>'; } liArr.push($(_li));});
结果最后一列显示有问题,
问题出在哪呢?
问题解答
回答1:因为你最后一项的leaf不等于0,所以_li没有被重新赋值,仍然是上一项的值,所以最后一项就跟倒数第二项相同。
回答2:这样写
if(e.leaf ===0){ liArr.push($('<li><a class=’crP’ data- onClick = ’getSlideMenu(0)’>'+e.name+'</a></a>'));}
相关文章:
1. mysql数据库每次查询是一条线程吗?2. 看不懂你这一步的操作3. android - 如何实现QQ pad 点击右侧输入框,只顶右侧的布局,左侧布局不动4. python - scrapy url去重5. javascript - webpack1和webpack2有什么区别?6. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?7. Python pyinstaller 打包后在其他电脑运行失败8. javascript - jquery hide()方法无效9. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)10. mysql - python如何给微信小程序写后台?

 网公网安备
网公网安备