文章详情页
javascript - react 组件 使用super()报错
浏览:237日期:2023-03-02 14:28:12
问题描述
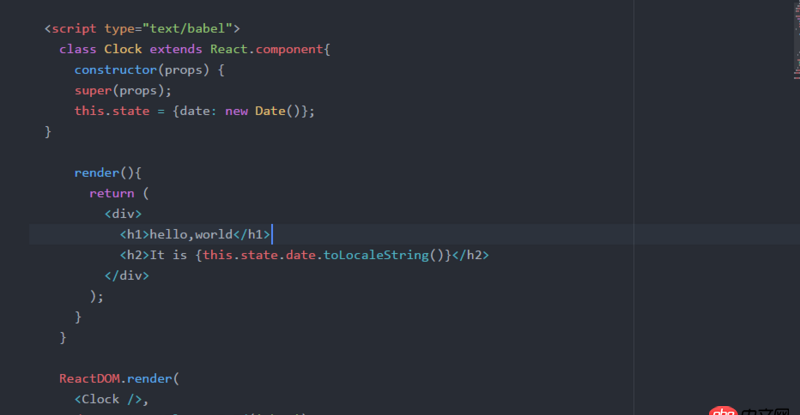
项目要用react,于是就按照官网和阮一峰的教程在学代码如图: 下面的是对react的引用,就是从阮一峰的demo里面直接复制的三个文件
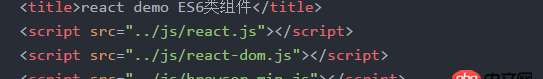
下面的是对react的引用,就是从阮一峰的demo里面直接复制的三个文件 如下为运行后对super的报错,这个是因为引用的文件里面缺少东西吗
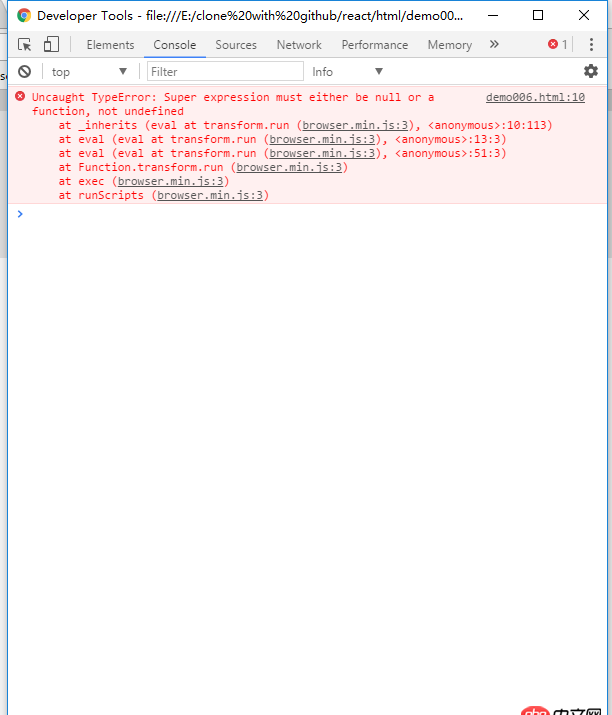
如下为运行后对super的报错,这个是因为引用的文件里面缺少东西吗
问题解答
回答1:因为你没传任何的prop,所以props是undefined的,这里应该用super()。
回答2:少引一个babel, class xxx extends React是es6写法, 需要转义.可以下载下来本地引用.
<script src='https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js'></script>回答3:
楼上正解,super()不带props参数 就不会报错
回答4:各位英语不看的咯 0_0
这个错误难道不是说super undefined?谁是super?Component构造函数哇
看楼主用的React.component 而不是React.Component
标签:
JavaScript
相关文章:
1. python 正则表达式提取2. 前端HTML与PHP+MySQL连接3. java - ehcache缓存用的是虚拟机内存么?4. CSS3 flex 如何让高度不等的同排等高?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?7. 在mac下出现了两个docker环境8. node.js - 对将近2000个网页发起同时20个的并发请求,出去request请求失败9. dockerfile - [docker build image失败- npm install]10. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。
排行榜

 网公网安备
网公网安备