文章详情页
javascript - vue-router
浏览:204日期:2023-02-26 09:36:01
问题描述



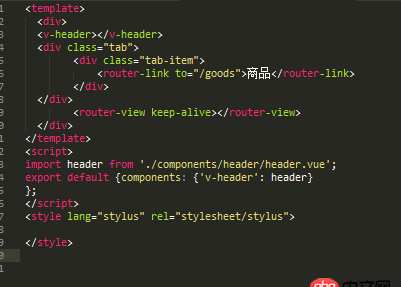
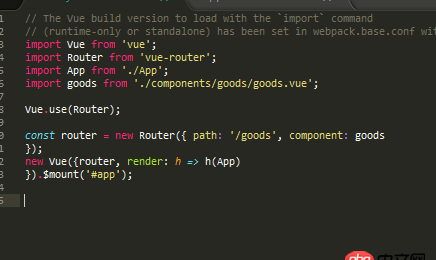
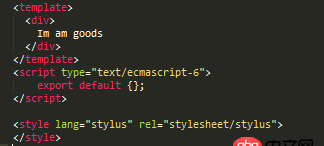
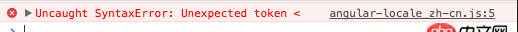
我要实现的共是这样的,点击商品的时候显示goods里面的内容
问题解答
回答1:const router = new Router({ routes: [{path: ’/goods’,component: goods }]})
多看看文档
标签:
JavaScript
上一条:javascript - webpack编译vue项目抛警告,以前没有出现过这种情况下一条:javascript - 如果就一行代码 但是很多地方复用 这种情况怎么处理呢 封装成一个全局方法吗 还是直接写?~
相关文章:
1. angular.js - angular ui bootstrap 中文显示问题2. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?3. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊4. docker-compose 为何找不到配置文件?5. docker - 如何修改运行中容器的配置6. 关于docker下的nginx压力测试7. angular.js - angularjs的自定义过滤器如何给文字加颜色?8. docker-machine添加一个已有的docker主机问题9. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题10. node.js - express router中无法获取session
排行榜

 网公网安备
网公网安备