文章详情页
javascript - 求助:vue2.0中使用element ui遇到的问题
浏览:185日期:2023-02-20 14:32:50
问题描述

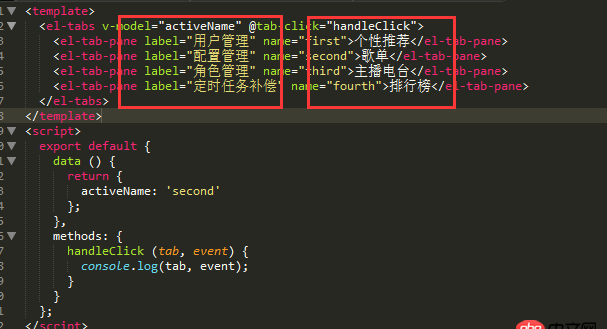
是这样的,在vue-cli项目中,使用element ui,在用到el-tabs组件时,左边的label内容一旦更改(如图,想让左边跟给右边的一致),浏览器就卡住了,连刷新都不行,是什么原因呢?求大神指点X-X

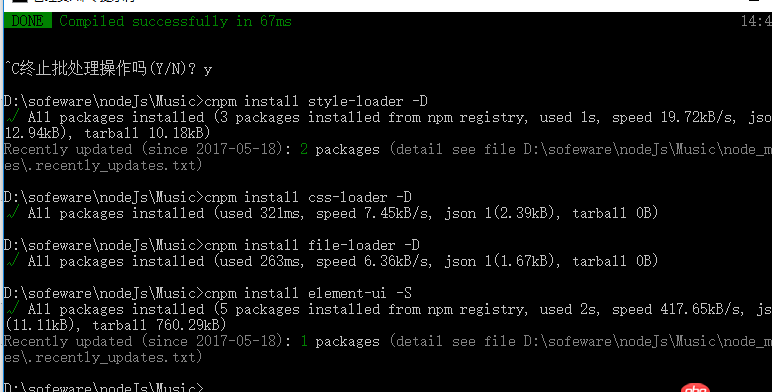
项目中引入element ui

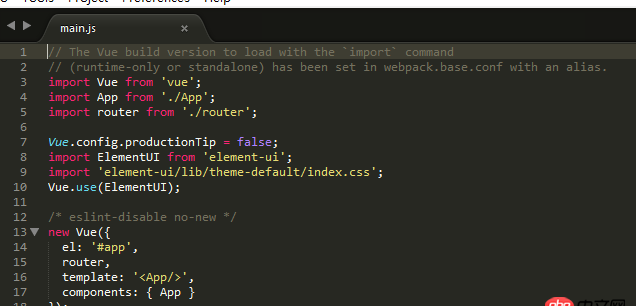
main.js引用
问题解答
回答1:你用的什么浏览器
回答2:看看你报错的页面?
标签:
JavaScript
相关文章:
1. angular.js - angularjs的自定义过滤器如何给文字加颜色?2. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊3. docker - 如何修改运行中容器的配置4. docker-machine添加一个已有的docker主机问题5. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?6. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题7. angular.js - angular ui bootstrap 中文显示问题8. 关于docker下的nginx压力测试9. docker-compose 为何找不到配置文件?10. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下
排行榜

 网公网安备
网公网安备