文章详情页
css - 设置font-family全局字体对网页布局会产生影响?
浏览:185日期:2023-01-24 11:39:22
问题描述
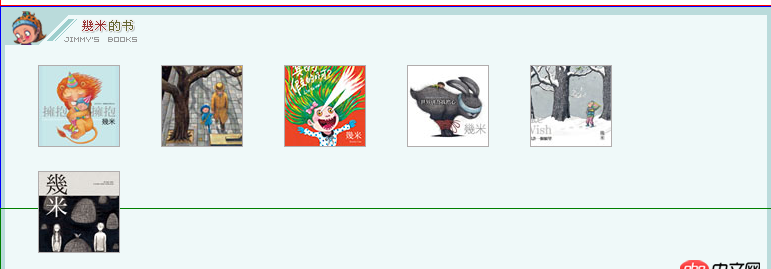
我在学习慕课网的网页布局基础时碰到这样的问题,相同的html和css代码,设置font-family之前是这样:
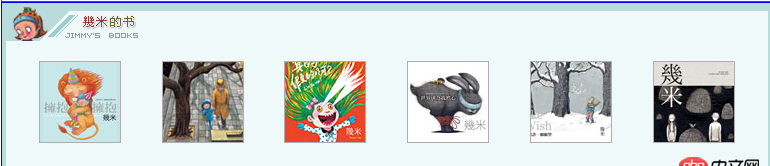
在设置了*{font-family:Arial, Helvetica, sans-serif,'宋体';}这条css之后就变成了这样:
刚开始学习 html+css ,很迷惑。
问题解答
回答1:这种一般都会用ul>li这样的结构去写,然后再把li的display设置为inline-block,就横过来了。但是li和li之间一般都是有起码一个换行的,比如:
<ul> <li>A</li> <li>B</li></ul>
这种就是带换行符的,而除非你写成:
<ul><li>A</li><li>B</li></ul>
否则换行符就会造成li之间的间隙,也就是你图1里换行问题的原因。(张鑫旭大神的博客里说过这个东西,建议你去看下~)而如果设置了全局字体的话,一个可能是会让换行符“更瘦”,所以会把第二行拉上来。
回答2:猜测: 将你html中ul,li这样的标签之间的空格和换行都去掉试试。
标签:
CSS
上一条:前端 - CSS 真的有复用性和扩展性可言吗?我感觉我已经完全不会写代码了.....下一条:html5 - 我怎么觉得flex中justify-content和align-items两个属性反了呢
相关文章:
1. java - 请问一下genymotion如何连接到内网上一个网站2. python正则怎么提取域名3. javascript - 关于禁用文本选择与复制的问题4. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解5. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。6. 站点内容复制额外增加的版权申明,真的很反人类。试问产品自己在用这个站点吗?7. 图片上传成功但数据库字段是空8. css3 - 求clearfix使用方法9. javascript - js代码转python10. node.js - express框架,设置浏览器从缓存中读取静态文件,只有js从缓存中读取了,css还有一些图片为何没有从缓存中读取?
排行榜

 网公网安备
网公网安备