文章详情页
css - 移动端 oppo 手机之 Border-radius
浏览:246日期:2023-01-20 17:55:27
问题描述
这是oppo R9M 测试机上的 的截图
动画中

动画结束后

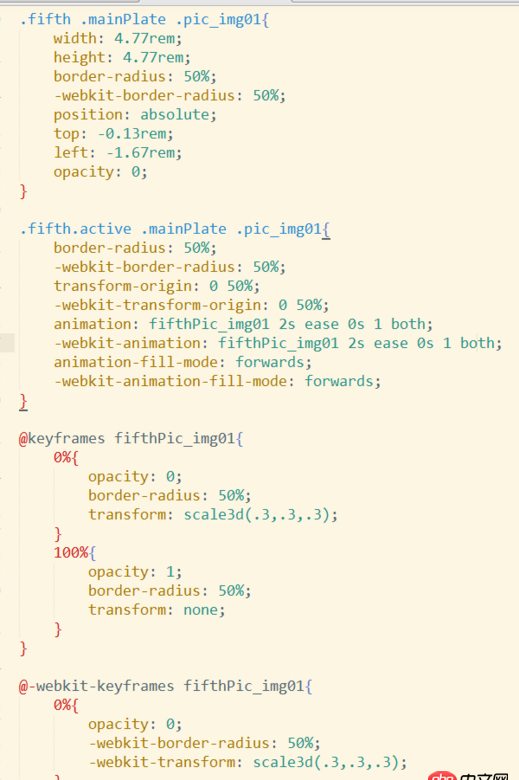
下面是 代码, 我在起始状态和 结束状态 还有 动画状态 都添加了 border-radius : 50%;

问题 出在 哪里 呢, 求告知 以及 解决方案
下面是 在oppo 手机上的 测试结果, 在APP 中 圆图 变 方图。 在微信浏览器 上和 QQ 浏览器上 是圆形的, 在手机自带 浏览器上是 方图
问题解答
回答1:不一定是代码的问题, 可能是手机内核的问题.
试试这样: border-radius 不必加到 @keyframes 中, 给图片的父元素添加 border-radius, 但动画还是写在图片上.
标签:
CSS
相关文章:
1. nignx - docker内nginx 80端口被占用2. dockerfile - 为什么docker容器启动不了?3. javascript - weex和node,js到底是怎样一个关系呢?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. docker gitlab 如何git clone?6. golang - 用IDE看docker源码时的小问题7. javascript - 修改表单多选项时和后台同事配合的问题。8. docker安装后出现Cannot connect to the Docker daemon.9. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?10. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?
排行榜

 网公网安备
网公网安备