文章详情页
html - assets中的静态css无法引入
浏览:193日期:2023-01-14 13:19:09
问题描述
问题解答
回答1:把 css 文件放到项目的 /static/css 目录下
然后用 /static/css/xxx.css 引用
回答2:直接写
<link rel='stylesheet' herf='./static/css/style.css'>回答3:
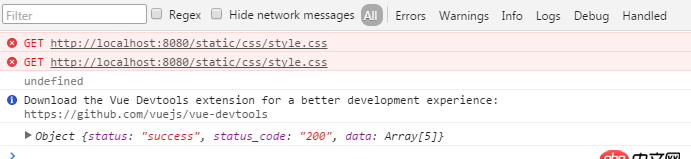
这是错误信息 
打包的时候没打包好吧?贴一下webpack css loader的配置
标签:
HTML
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. debian - docker依赖的aufs-tools源码哪里可以找到啊?3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. docker gitlab 如何git clone?5. golang - 用IDE看docker源码时的小问题6. nignx - docker内nginx 80端口被占用7. javascript - weex和node,js到底是怎样一个关系呢?8. javascript - 修改表单多选项时和后台同事配合的问题。9. Python Selenium WebDriver如何刷新当前页面10. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?
排行榜

 网公网安备
网公网安备