html5 - 如何实现带阴影的不规则容器?
问题描述
问题解答
回答1:html:
<p class='boxAll'> <p class='boxA'> </p> <p class='box'></p></p>
css
<style>.boxAll{ width: 400px; height:500px; border: 1px solid #333333; position: relative; background: #D9D9D9;}.boxA{ width: 100%; height:480px; background: #fff; top: 20px; position: absolute;}.box{ width:100px; height:50px; position: absolute; border-radius:0 0 50px 50px; background:#D9D9D9; top: 20px; left: 150px; box-shadow: 0 0 .2rem #e6D6D6;} </style>
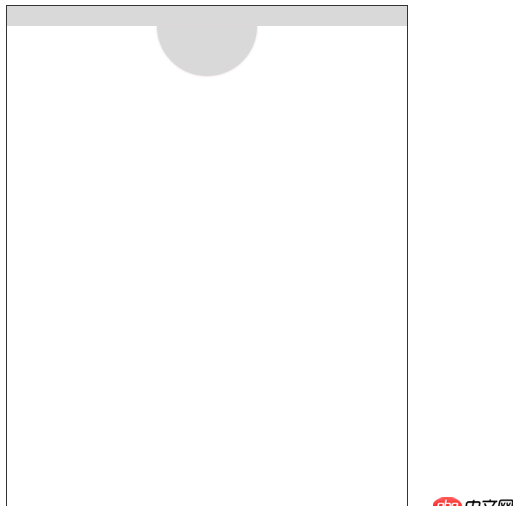
效果:

p:before { content: ’’; display: block; position: absolute; top: 0; left: 50%; margin-left: -20px; box-shadow: inset 0px -6px 12px #444; border-radius: 0 0 40px 40px; width: 80px; height: 40px;}
当然这样最上面还会有个黑影,你可以改成两层,内层画一个圆而不是半圆,overflow:hidden,然后相对外层上移半圆的距离就行了
回答3:filter: drop-shadow()或者,必要时用clip-path切割你的容器形状。使用svg也是一个不错的选择。但以上方法都存在兼容性问题。
回答4:大家有实现的可以给个Demo,目前为止,这个效果我还没实现,,这个效果的细节是:直线处的阴影在缺口处能很自然的凹陷下去,,现在的思路是实现一个整体的不规则的容器,然后给这个容器上个阴影,,如果使用一个方形和一个半圆拼凑,我试过,阴影不自然
相关文章:
1. javascript - angular左右滑动如何切换路由状态,????2. node.js - nodeJS 写入文件的内容怎么不是按次序的?3. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!4. docker gitlab 如何git clone?5. debian - docker依赖的aufs-tools源码哪里可以找到啊?6. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?7. 数据库创建失败8. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?9. css3的transform问题10. 这是什么情况???

 网公网安备
网公网安备