文章详情页
javascript - 手机端打开不同页面时分辨率不同
浏览:199日期:2023-01-02 15:37:03
问题描述
初学,没用框架在尝试自己做响应式的网页。但是,在 手机端 出现了一个非常狗血的问题!
打开两个网页,变成了两个分辨率!分别是:主页,注册页。注册页和主页nav和footer部分相同,所以在注册页的html中先引用了主页的css,再引用注册页专门的css。
测试有Chrome F12下自带的手机端模拟,和HUAWEI G7。
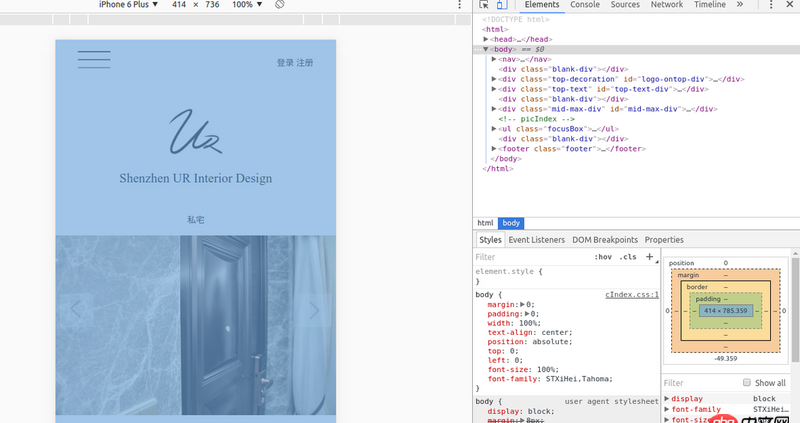
以下是Chrome手机模拟的调试截图: 主页
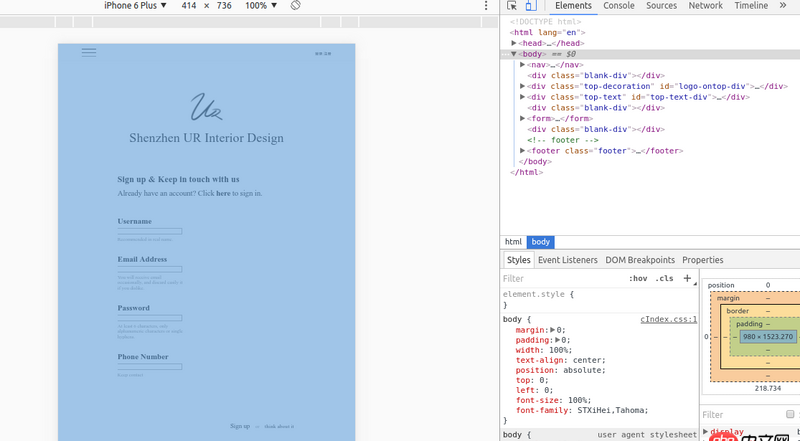
主页 注册页
注册页
body最重要的部分也就是width,其他在图中也能看见。
body { width:100%;}
可以在右下角看到第二个页面整个body的分辨率都大了很多,在手机上也是这样,请问这是为什么!
问题解答
回答1:<meta content='width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no' name='viewport'>
标签:
JavaScript
上一条:css - The element has no supported sources.???下一条:javascript - 在网页上用ckplayer播放m3u8格式视频报crossdomain access denied错误?
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?3. golang - 用IDE看docker源码时的小问题4. docker gitlab 如何git clone?5. nignx - docker内nginx 80端口被占用6. docker安装后出现Cannot connect to the Docker daemon.7. javascript - weex和node,js到底是怎样一个关系呢?8. javascript - 修改表单多选项时和后台同事配合的问题。9. Python Selenium WebDriver如何刷新当前页面10. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?
排行榜

 网公网安备
网公网安备