文章详情页
javascript - input 怎么获取自动填充的值
浏览:207日期:2022-12-31 11:34:14
问题描述
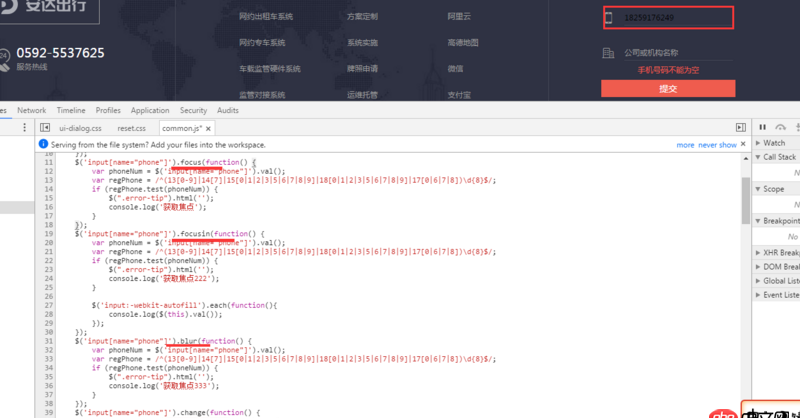
input 怎么获取自动填充的值 现自动填充的值 校验不到校验错误提示 错误,然后需在选择自动填充是也对其进行校验,
 一开始 进行提交 提示手机号码 不能为空自动选择后 focus focusin change blur 都没有触发到
一开始 进行提交 提示手机号码 不能为空自动选择后 focus focusin change blur 都没有触发到

需要鼠标再点击一次 会触发到blur事件
问题解答
回答1:你是怎么校验的?
回答2:原生就用onkeyup事件
回答3:https://github.com/tbosch/aut...
回答4:onchange事件应该可以满足你的需求
回答5:onchange事件在焦点离开Input之后会触发,然后获取value
回答6:placeholder中的值? document.getElementById(’XXX’).getAttribute(’placeholder’);value值得话 document.getElementById(’XXX’).getAttribute(’value’);onchange='getDefault(this)'也可以
标签:
JavaScript
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. docker容器呢SSH为什么连不通呢?3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. docker-compose中volumes的问题5. node.js - webpack required打包问题6. css - ul ol前边的标记如何调整样式呢7. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?8. javascript - 怎么设计项目的返回码,让不同的返回码代表不同的含义?9. java - Ubuntu 使用IDEA搭建Tomcat?10. java - 解决 类似“%22%3A%22”这样的字符串怎么解码?
排行榜

 网公网安备
网公网安备