文章详情页
javascript - 有什么工具可以自动给css3的样式 加 前缀 要最简单的 不会sass less
浏览:220日期:2022-12-30 13:29:56
问题描述
有什么工具可以自动给css3的样式 加 前缀 要最简单的 不会sass less
问题解答
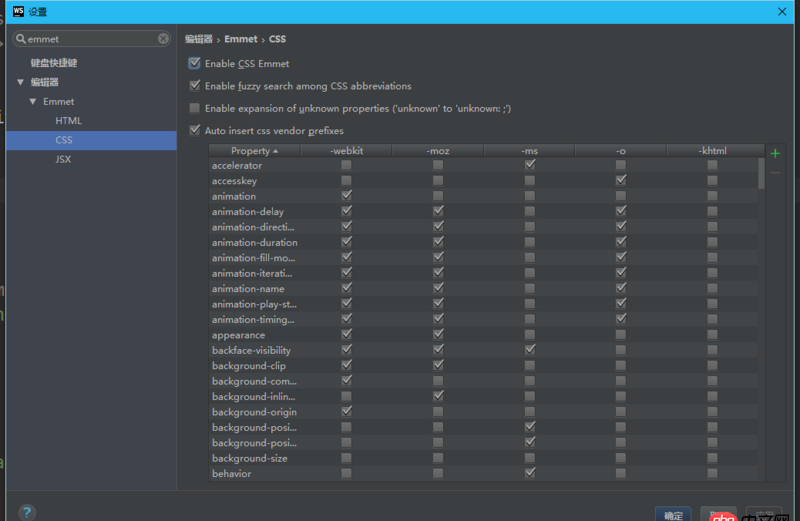
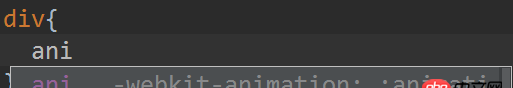
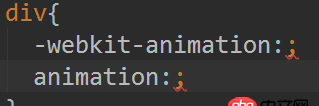
回答1:webstorm的话自带有自动添加前缀的功能,可以根据需要进行设置(webstorm比较重型,可以选择sublimetext之类的ide,然后安装autoprefixer插件)


编辑器的话: 找一找 autoprefixer 的插件,可以在你保存的时候自动加一些兼容性前缀
其他的就得跟一些前端工具配合了,从编辑器入手应该是最简单的。
回答3:你可以搜索一下 autoprefixer 这个插件,安装教程网上全是
回答4:我用的sublime 下的Autoprefixer 不过需要先弄个node环境 进去记得去设置快捷键 Key Bindings
[
{ 'keys': ['ctrl+alt+shift+p'], 'command': 'autoprefixer' }
]
选中要加前缀的代码按快捷键 也是刚刚安的
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备