文章详情页
javascript - 滚动条遮住了hover弹出层?
浏览:242日期:2022-12-08 18:31:55
问题描述
添加滚动条之后,滚动条遮住了右侧的弹出层,看不到,去掉滚动条之后内容就可以看到了 。请问这个问题应该怎么解决?
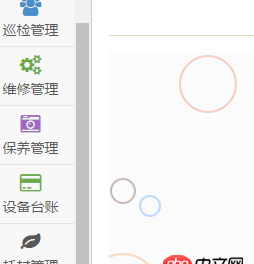
 (无法弹出)
(无法弹出)
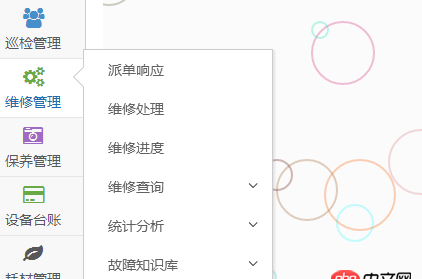
 (可以看到弹出层)
(可以看到弹出层)
求问怎么解决 必须加滚动条 但加了之后无法弹出 求问怎么解决?
<p style='height:567px;overflow :auto; scrolling: yes;'>
这是左侧代码
问题解答
回答1:你布局有问题才会遮住吧
回答2:父元素设了overflow:auto.创建了BFC.自然出现了横向的滚动条啦.
回答3:你的弹出面板不应该写到sidebar的dom下。应该独立出来。用js控制显示坐标 这样就避免这个问题了。
回答4:楼上说的是正确的,只要用JS遍历点击层,点击哪个出现哪个弹出层就行了,弹出层写在sidebar外面。
标签:
JavaScript
相关文章:
1. docker安装后出现Cannot connect to the Docker daemon.2. nignx - docker内nginx 80端口被占用3. docker绑定了nginx端口 外部访问不到4. 如何解决docker宿主机无法访问容器中的服务?5. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?6. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊7. javascript - 修改表单多选项时和后台同事配合的问题。8. macos - mac下docker如何设置代理9. dockerfile - [docker build image失败- npm install]10. css - 使用blur()滤镜为什么有透明的效果
排行榜

 网公网安备
网公网安备