文章详情页
javascript - 两个span分别点击 都会出现一个ul列表 点击 ul li的值 赋给当前点击的这个span?
浏览:190日期:2022-11-24 14:38:36
问题描述
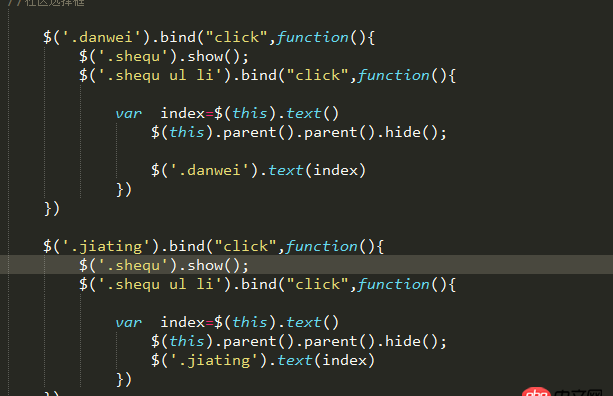
我写了两个span分别点击的时候都可以使这个ul列表出现 但是 当点击这个ul li 的时候 两个span的值全被附上了当其中 一个改变的时候 另一个也会随着变化 我的原意是 点那个 那个被赋值 求大神解决

问题解答
回答1:你的代码就是这样的啊,如果你要实现你要的效果,你需要在 家庭和单位弄一个变量,如
var isJiatin = true; //我们默认是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判断是家庭还是社区 //do something })
就酱
标签:
JavaScript
相关文章:
1. node.js - 如何调用hexo渲染 ``` ``` 代码块的渲染引擎2. docker-machine添加一个已有的docker主机问题3. 为什么我ping不通我的docker容器呢???4. javascript - 如图,百度首页,查看源代码为什么什么都没有?5. docker-compose 为何找不到配置文件?6. docker start -a dockername 老是卡住,什么情况?7. docker - 如何修改运行中容器的配置8. node.js - express router中无法获取session9. 关于docker下的nginx压力测试10. docker不显示端口映射呢?
排行榜

 网公网安备
网公网安备