文章详情页
javascript - canvas设计鼠标画图功能一笔画出多条并行彩色线条
浏览:176日期:2022-11-20 11:10:47
问题描述
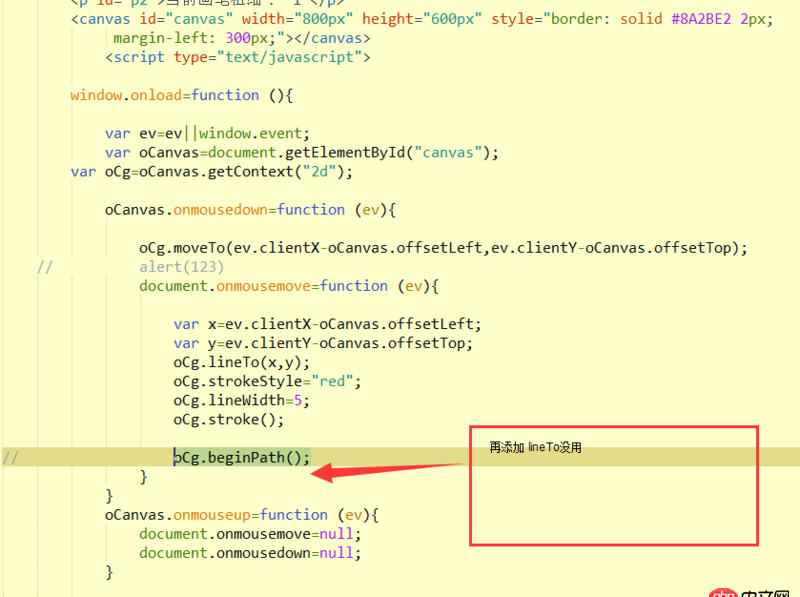
1.canvas设计鼠标画图功能一笔画出多条并行彩色线条2.试过在鼠标事件添加 绘图 oCg.beginPath();但是事件会被覆盖。3.相同添加重复画布,但是画布覆盖了。
问题解答
回答1:画图前调用save(),结束后restore()
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备