javascript - 在<script>标签中输出</script>的疑问
问题描述
问题描述:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> console.log('</script>'); </script></body></html>
无法输出,报错:Uncaught SyntaxError: Invalid or unexpected token。
这属于是浏览器的BUG吗?
问题解答
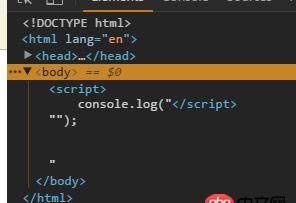
回答1:结合浏览器看起解析,估计能明白,因为你要console的是一个script的结束标签,浏览器在解析html标签的时候,直接就把它当做结束标签用了,这时候你会看到页面上只显示了');,余下的本来是真正的结束标签,被当做多余处理掉了。

类似情况还有
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> //</script> </script></body></html>
从解析标签的角度来看,浏览器:“这锅我不背”。
如果要正常显示,可以 加转义
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> console.log('</script>'); </script></body></html>回答2:
浏览器内核的HTML解析器是一种“状态机”的处理方式;html解析原理
回答3:谷歌可以输出
相关文章:

 网公网安备
网公网安备