文章详情页
javascript - ie下面定位的层次问题
浏览:164日期:2022-11-07 11:02:22
问题描述
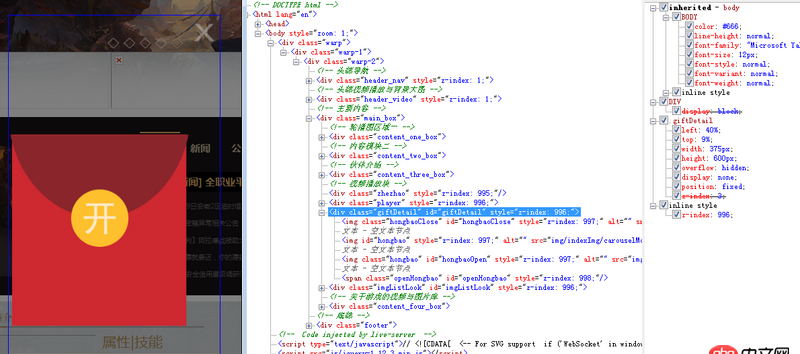
我外层一个盒子,使用的是fixed的定位,内层使用一个absolute的定位,然后给内层盒子一个点击事件,在ie9下却怎么都点击不了,为什么?
这是外层fixed的盒子:
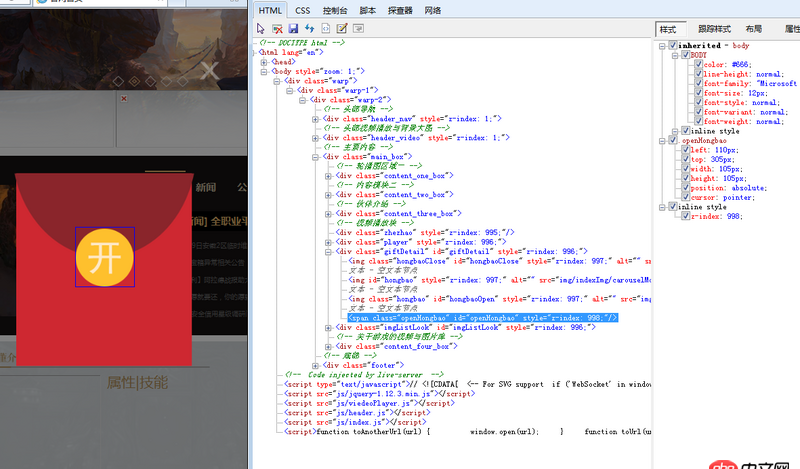
这是内层absolute的盒子:
我想给这个内层盒子一个点击事件,在ie下面却怎么都点不到,内层有个cursor:point;属性,也没有效果,我觉得是层次问题,但是我无法解决。在其他浏览器都是好的,但是在ie9下面就是不行。
求大佬解答
问题解答
回答1:cursor:pointer;没效果,会不会是元素宽高为0?看你截图的样式,span没设置display样式,能设置宽高?我表示疑惑。根据你描述的需求,图片不是应该放在span里吗
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备