文章详情页
angular.js - ng-include在加载后莫名被自动注释掉
浏览:139日期:2024-10-12 13:54:09
问题描述
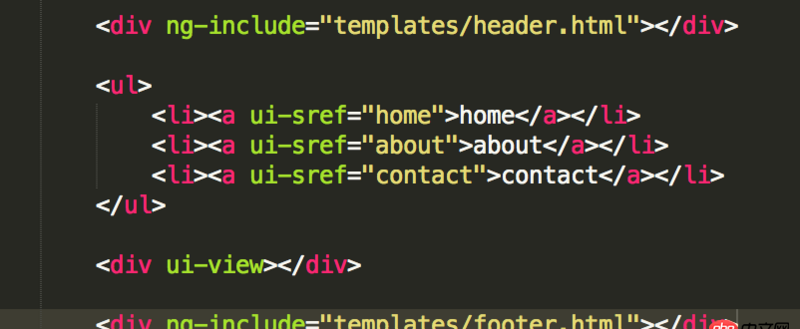
在使用

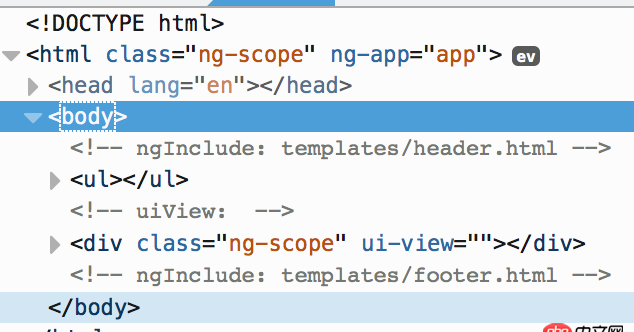
引入后,页面没有正常显示,还自动给我注释了

不知道是为什么?
问题解答
回答1:已解决~ 在内部再套对单括号即可:
<p ng-include='’templates/footer.html’'></p>
相关文章:
1. docker镜像push报错2. node.js - node exec 执行没反应3. docker安装后出现Cannot connect to the Docker daemon.4. mac里的docker如何命令行开启呢?5. 关于docker下的nginx压力测试6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. javascript - 使用 hotcss 用rem换出来的圆不圆8. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下9. docker-machine添加一个已有的docker主机问题10. angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?
排行榜

 网公网安备
网公网安备