angular.js - angularJS路由学习的问题
问题描述
我在按照书上学习路由的时候,完成的代码如下:
<!DOCTYPE html><html ng-app='myApp' lang='zh-cn'> <title>Simple app</title> <meta charset='utf-8'/> <link rel='stylesheet' href='https://www.haobala.com/wenda/node_modules/bootstrap/dist/css/bootstrap.min.css'/></head><body ><!-- HEADER AND NAVBAR --><header> <nav class='navbar navbar-default'><p class='container'> <p class='navbar-header'><a href='https://www.haobala.com/'>Angular Routing Example</a> </p> <ul class='nav navbar-nav navbar-right'> //这里引向不同的页面<li><a href='https://www.haobala.com/wenda/14708.html#home'><i class='fa fa-home'></i> Home</a></li><li><a href='https://www.haobala.com/wenda/14708.html#login'><i class='fa fa-shield'></i> About</a></li> </ul></p> </nav></header><!-- MAIN CONTENT AND INJECTED VIEWS --><p id='main'> <!-- angular templating --> <!-- this is where content will be injected --> <p ng-view >//主要是这里 </p></p><script src='https://www.haobala.com/wenda/bower_components/angular/angular.min.js'></script><script src='http://apps.bdimg.com/libs/angular.js/1.4.0-beta.4/angular-route.min.js'></script><script src='https://www.haobala.com/wenda/app.js'></script></body></html>home.html部分
<p ng-controller='HomeController'> <p>我是主页</p></p>app.js部分
var app = angular.module(’myApp’,[’ngRoute’]);app.config([’$routeProvider’,function($routeProvider){ $routeProvider.when(’/home’,{ templateUrl: ’page/home.html’, controller:’HomeController’}).when(’/login’,{ templateUrl: ’page/login.html’, controller:’LoginController’} );}]);

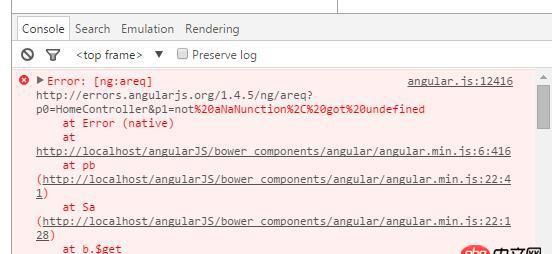
结果是可以,但是控制台会报错,我想知道是什么原因?
问题解答
回答1:看报错的信息应该是HomeController的问题,是不是没定义?
相关文章:
1. javascript - 一排三个框,各个框的间距是15px,距离外面的白框间距也是15px,这个css怎么写?2. javascript - Vue 的依赖追踪属于单向数据绑定还是双向绑定?3. html5 - javascript写业务有用到什么编程范式没?4. javascript - vue 数据更新了。但是dom没有更新,,,,,如图5. javascript - jQuery post()方法,里面的请求串可以转换为GBK编码么?可以的话怎样转换?6. javascript - vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况7. 网页爬虫 - python爬虫翻页问题,请问各位大神我这段代码怎样翻页,还有价格要登陆后才能看到,应该怎么解决8. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?9. mysql - C#连接数据库时一直这一句出问题int i = cmd.ExecuteNonQuery();10. javascript - 哪位大神指导下,如何实现今日头条头部导航列表,点那个类型,哪种类型就居中了?

 网公网安备
网公网安备