jquery - angularjs如何做出导航效果?
问题描述
angularjs的知识不是很深,英文也不会,所以没有啥中文API文档可以查阅。目前遇见了一些问题。想用angularjs代替jQuery来实现一些常用的效果,但是发现不是思路不清楚就是自己不会。目前小弟有3个问题想询问。
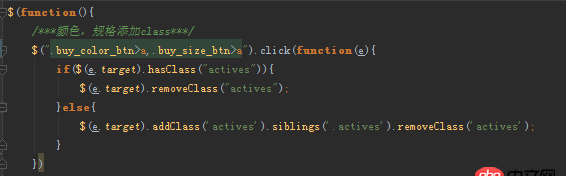
1,angularjs如何做出jQuery那么简单的导航效果?`$('.buy_color_btn>a,.buy_size_btn>a').click(function(e){
if($(e.target).hasClass('actives')){$(e.target).removeClass('actives'); }else{$(e.target).addClass(’actives’).siblings(’.actives’).removeClass(’actives’); }})
这个代码懂jQuery的人一定都知道是一个导航效果,点击后,给上一个class,其他同级的标签去掉这个class,点击的那个如果自己带有class的话也会取消。这个angularjs该怎么实现呢?`
angularjs的知识不是很深,英文也不会,所以没有啥中文API文档可以查阅。目前遇见了一些问题。想用angularjs代替jQuery来实现一些常用的效果,但是发现不是思路不清楚就是自己不会。目前小弟有3个问题想询问。
1,angularjs如何做出jQuery那么简单的导航效果?$('.buy_color_btn>a,.buy_size_btn>a').click(function(e){ if($(e.target).hasClass('actives')){
$(e.target).removeClass('actives');
}else{
$(e.target).addClass(’actives’).siblings(’.actives’).removeClass(’actives’); } })
复制代码这个代码懂jQuery的人一定都知道是一个导航效果,点击后,给上一个class,其他同级的标签去掉这个class,点击的那个如果自己带有class的话也会取消。这个angularjs该怎么实现呢?
2,angularjs目前有没中文文档?小弟英文烂的离谱。。
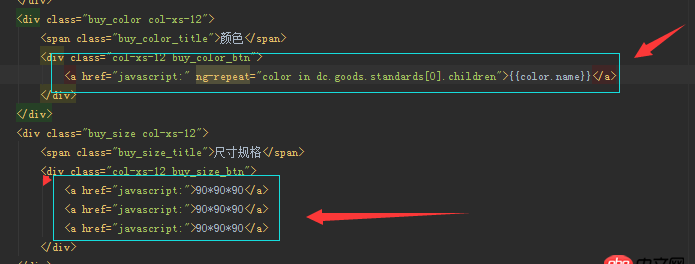
3,基于第一个问题,我用ng-repeat动态的循环出一个导航后,发现我原来的jQuery点击事件失效了,ng-repeat会阻止jQuery的事件吗?应该不可能吧?代码截图了。大概问题是,如果我是静态的标签jQuery的事件就会生效,一旦我用ng-repeat动态循环出来后,我发现jQuery就失效了。。

问题解答
回答1:去https://github.com/angular/angular.js下一份angular的代码。代码里面虽然也是英文,但是有例子,对于深入学习很有帮助。
相关文章:
1. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。2. android自带时钟应用的这个效果是怎么做的3. 前端 - 提问关于background-image不显示的问题4. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp5. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?6. javascript - app中集成轻量级富文本编辑器?7. css - 关于background-position百分比的问题?8. phpstudy v8打开数据库就出错,而phpstudy 2018不会9. 使用未定义的常量user_id-假定为“user_id”10. html5 - 如何禁止百度转码?

 网公网安备
网公网安备