文章详情页
angular.js - angular如何实现以下布局..
浏览:281日期:2024-10-03 15:21:06
问题描述
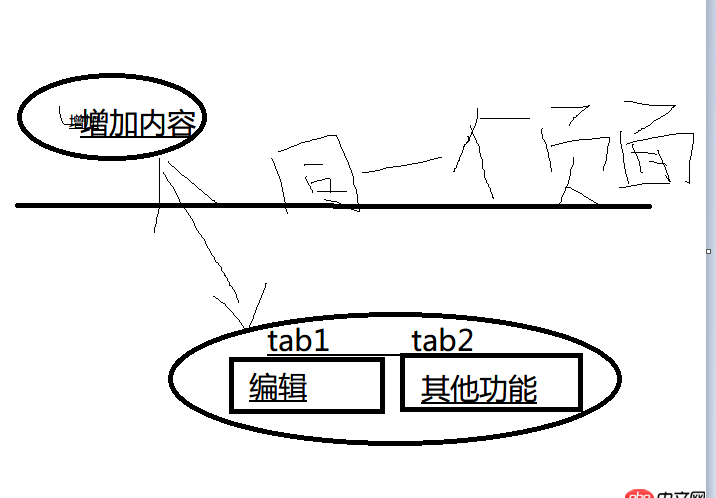
如图:增加内容和 编辑是使用同一个html的,
但是当下面的tab1和tab2如何构成tab选项卡呢,tab2要加载其他的html页面。只有点击的时候才加载的。
如何实现,能够一个代码的架构骨架吗,关于tab的加载不同的html

问题解答
回答1:定义成不同的路由,然后根据路由实现懒加载
回答2:嵌套路由可以实现。
回答3:使用ui.router跟ocLazyLoad
相关文章:
1. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?2. 就一台服务器,mysql数据库想实现自动备份,如何设计?3. docker镜像push报错4. docker内创建jenkins访问另一个容器下的服务器问题5. mac里的docker如何命令行开启呢?6. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?7. javascript - SuperSlide.js火狐不兼容怎么回事呢8. java - 请问一下genymotion如何连接到内网上一个网站9. android-studio - Android Studio编译出错10. jquery - css3 scale 缩放图片问题
排行榜

 网公网安备
网公网安备