angular.js - angular 如何用指令给给列表动态进行class切换
问题描述

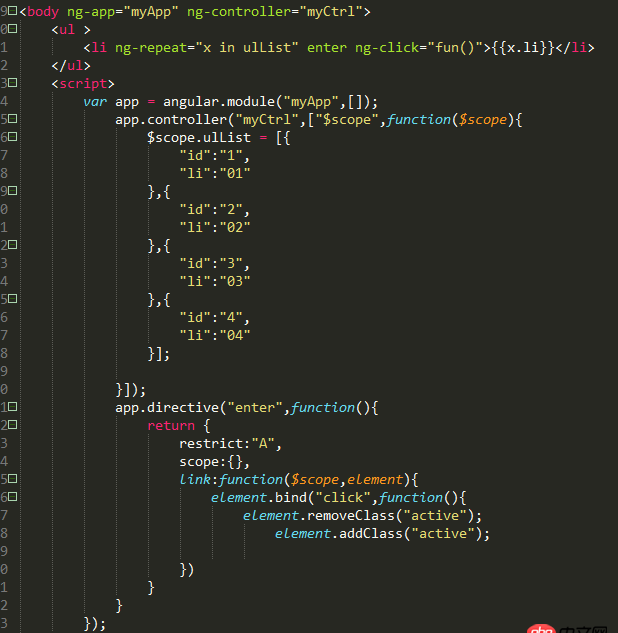
代码

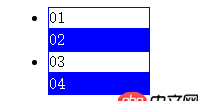
想要的效果是,给当前点击的那个添加样式,其他的清空。
问题解答
回答1:不要这么麻烦了,咱们直接用ng-class吧,像这样:
修正:
好吧,我错了
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title></title></head><body ng-app='myApp' ng-controller='myCtrl'> <ul><li ng-repeat='x in ulList' ng- ng-click='handleActive($index)'>{{ x.li }}</li> </ul> <script type='text/javascript'>var app = angular.module(’myApp’, []);app.controller(’myCtrl’, [’$scope’, function($scope){ $scope.handleActive = function(index){ $scope.currentIndex = index; };$scope.ulList = [{ id: ’1’, li: ’01’},{ id: ’2’, li: ’02’},{ id: ’3’, li: ’03’},{ id: ’4’, li: ’04’} ];}]); </script></body></html>回答2:
用属性绑定的方式给 ulList 里的每个元素加个 isSelected 属性,当 Click 时更改 isSelected 的值HTML 中用 ng-class
相关文章:
1. chrome - linux系统下如何通过java获取客户端ip和mac地址?2. java - Activity 进入后台再次传值?3. angular.js - ng-include 会缓存html吗?4. css - 手机app中rem的基准值计算错误5. javascript - sublime已经安装了babel插件和sublimelinter-jshint为什么还是显示es6语法错误?6. java - git项目迁移到SVN怎么实现的?哪位大神指点指点7. 前端 - 在webstrom上pull代码时出现错误?8. css如何实现图标和文字的“绝对对齐”呢?9. java - Spring boot项目 可以通过ip+port+contentPath就直接显示所有的接口地址和数据信息,这是为什么???10. css3的transform问题

 网公网安备
网公网安备