文章详情页
angular.js - ionic tab中的title 颜色换
浏览:218日期:2024-09-20 10:29:30
问题描述
ionic开发一个小APP 把ion-tabs变为黑色后 ion-tab 中的 title 文字也为黑色 无法与背景相区分
而且只有iOS出现这种情况 安卓 title 为白色
请问如何解决
<ion-tabs class='tabs-icon-top tabs-color-active-energized tabs-dark'> <ion-tab icon-off='off-sign' icon-on='on-sign' href='https://www.haobala.com/wenda/13943.html#/tab/sign' class='sign'> <ion-nav-view name='tab-sign'></ion-nav-view> </ion-tab></ion-tabs>
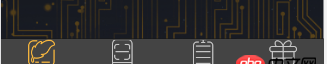
iOS下:
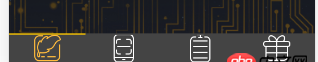
安卓下:
问题解答
回答1:通过内联方式改变颜色 不使用默认 你可以试试
回答2:在app.scss文件中添加:
$tabs-ios-tab-text-color:#fff;
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. docker gitlab 如何git clone?3. dockerfile - 为什么docker容器启动不了?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. nignx - docker内nginx 80端口被占用6. javascript - 修改表单多选项时和后台同事配合的问题。7. Python Selenium WebDriver如何刷新当前页面8. node.js - webpack required打包问题9. 求大神指点js修改margintop导致无限下滑的问题10. css - ul ol前边的标记如何调整样式呢
排行榜

 网公网安备
网公网安备