weex list 在android手机有虚拟按钮手机底部被遮挡.
问题描述
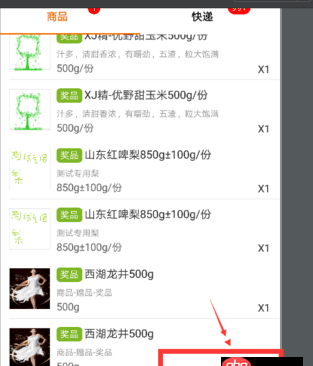
1.问题:android list 有虚拟按键的情况下,底部会被遮挡2.问题截图: 被遮挡:

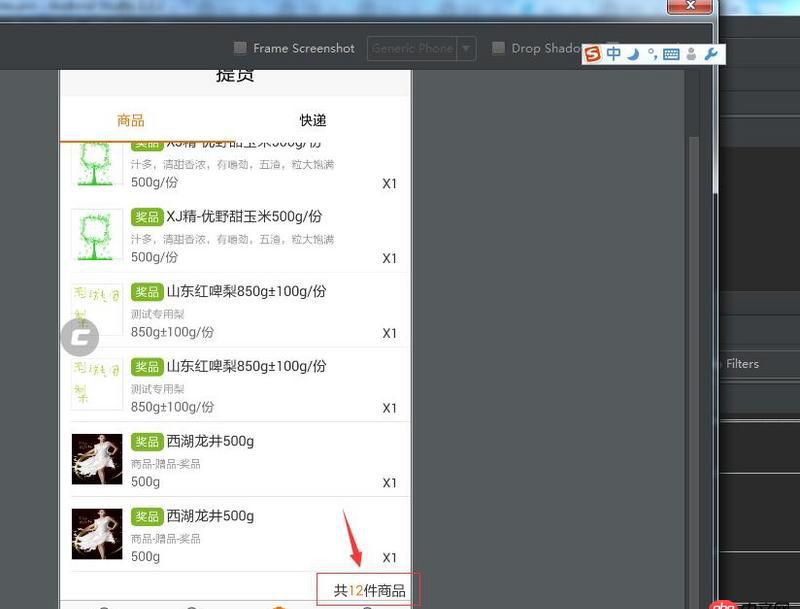
正常:

3.list高度计算方法: 屏幕高度-状态栏高度-底部tab高度-提货标题高度-商品快递高度(100写死) 试着判断是否有虚拟按键的情况下 多减去虚拟按键的高度 也还是不行 会被遮挡
var tabHostHeight = 100.0;
//dp2px 转换 var self = this; var navBarHeight=0; var tabBarHeight=0; require(’@weex-module/utilmodel’).dp2px(function (ret) { var scale = env.scale; var deviceWidth = env.deviceWidth / scale; navBarHeight = (750.0 / deviceWidth)*ret; tabBarHeight = (750.0 / deviceWidth)*ret; },48); //状态栏高度 require(’@weex-module/utilmodel’).getStatusHeight(function (ret) { var scale = env.scale; var deviceWidth = env.deviceWidth / scale; this.pageHeight = env.deviceHeight * 750 / env.deviceWidth - navBarHeight - tabBarHeight - tabHostHeight-ret; this.tableHeight = this.pageHeight; });
问题解答
回答1:0.11.0,源代码依赖的方式,
下面这个方法也试了还是不行。
因为Android手机的碎片化导致屏幕适配很困难。Weex对外提供的接口render需要动态传入容器的宽高,但是传入的宽高有时会发生变化,例如ActionBar隐藏等,这是传入的Weex容器也要进行对应的变化。为了适应这种变化,Weex提供了接口WXSDKInstance.setSize(int width, int height)来改变容器的大小。
/**
@param width 容器宽度
@param height 容器高度*/
public void setSize(int width, int height){};
回答2:你使用的SDK 版本是?
回答3:根据不同分辨率计算,可以直接固定在wxc-tabbar上面 好了
回答4:既然fragment的视图位置是你自己控制的,那么直接填充满你想要的位置,vue页面也只需要填充满,然后用你的fragment承载你的 *.js 文件就好了啊
相关文章:
1. 问题Unknown column ’’ in ’where clause’2. angular.js - 如何控制ngrepeat输出的个数3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. javascript - vue组件通过eventBus通信时,报错a.$on is not a function7. css3 - css怎么实现图片环绕的效果8. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式9. ionic 项目 ionic build android -release 打包时报错10. python - 如何用pandas处理分钟数据变成小时线?

 网公网安备
网公网安备