node.js - Express模板引擎handlebars里面{{#each XXX}}中使用locals.xx 不起作用的
问题描述
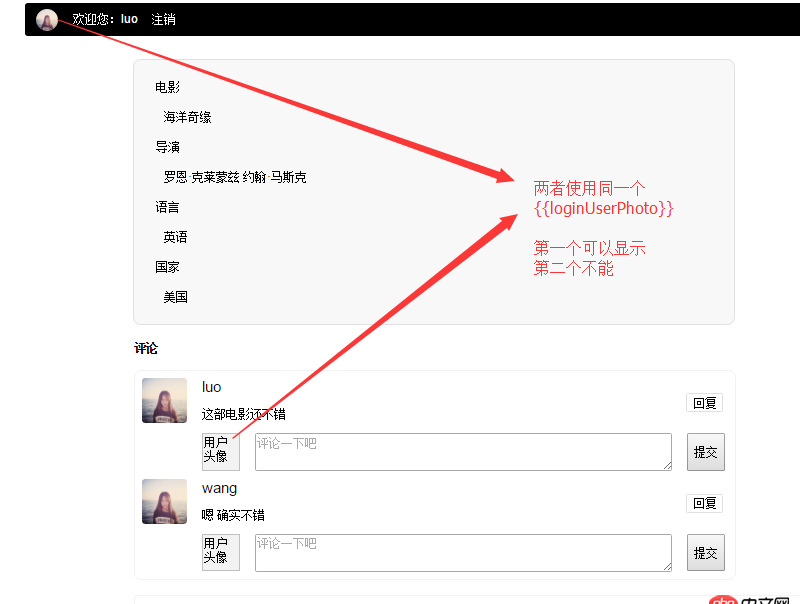
就是设置了res.locals.username = xxx然后页面里面想要在{{#each}}里使用username
{{#each 不管是什么}} <p>{{username}}</p>{{/each}}username是没有值的要怎么样才能在{{#eac}}里使用locals.xx呢



问题解答
回答1:这用法没错。
首先保证 username 有值。
不能出现在递归 partial里。
如果不是递归partial仍然无输出值,那肯定是username无值,不是handlebars的原因。
再者,你也没说用的哪个handlebars实现?是Express集成的 hbs 还是 handlebars?如果是后者,还需要一些集成工作要做。
-------------------------UPDATE----------------------------
我也刚实验了一下,发现在 {{#each}} 里确实没法使用 locals 变量。我之前在 hbs 官方仓库里提了一个 issue,以为只是在 recursive partials 里才不能用 locals,其实我测试的那个partial里也是用到了 {{#each}},跟是否递归没关系。这应该是 hbs 的一个 bug。我会更新那个 issue,说明这个问题。
issue:https://github.com/pillarjs/h...
------------------------UPDATE-------------------------------
先给你提供一个临时解决思路吧:
把 loginUserPhoto 加入到 render context 里,然后在 {{#each}} 里使用 {{@root.loginUserPhoto}}访问就可以了。
相关文章:

 网公网安备
网公网安备