node.js - less-loader 使用Mixins出错
问题描述
.a, #b { color: red;}.mixin-class { .a();}.mixin-id { #b();}
//配置{test: /less/.+.less$/,use: [ ’style-loader’, {loader: ’css-loader’,options: { modules: true, localIdentName: ’[local]-[hash:base64:5]’} }, ’less-loader’, ’postcss-loader’] },
//错误信息ERROR in ./~/css-loader?{'modules':true,'localIdentName':'[local]-[hash:base64:5]'}!./~/less-loader/dist!./~/postcss-loader/lib!./public/static/less/vols.packages.less0|luoo-m | Module build failed: Syntax Error0|luoo-m | (102:5) Unknown word0|luoo-m | 100 | }0|luoo-m | 101 | .mixin-class {0|luoo-m | > 102 | .a();0|luoo-m | | ^0|luoo-m | 103 | }0|luoo-m | 104 | .mixin-id {0|luoo-m | @ ./public/static/less/vols.packages.less 4:14-197 16:2-20:4 17:20-2030|luoo-m | @ ./app/containers/vols/packages.js0|luoo-m | @ ./app/routes/client/vols/index.js0|luoo-m | @ ./app/routes/client.js0|luoo-m | @ ./app/client.js
less的其他功能暂时没什么问题,但是用到这个混合代码就出错了,求解!
问题解答
回答1:你的样式用了 4 个 loader,按照顺序首先应用的是 postcss,这个错误是 postcss 解析不了这个语法抛出的,而不是 less。
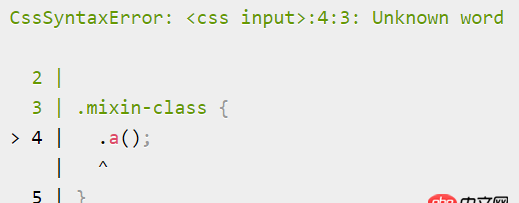
 截图来自 https://autoprefixer.github.io/
截图来自 https://autoprefixer.github.io/
所以将 less-loader 和 postcss-loader 交换一下位置应该就可以了。
回答2:有点不明白, .a() less里面是这么写的吗?? 应该是.a{}吧
相关文章:
1. nignx - docker内nginx 80端口被占用2. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?3. javascript - 在vue-cli引入vux后 使用报错4. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout5. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?6. dockerfile - 为什么docker容器启动不了?7. javascript - 关于禁用文本选择与复制的问题8. docker-compose中volumes的问题9. ruby - curb已安装,但一直无法加载。10. docker - 如何修改运行中容器的配置

 网公网安备
网公网安备