文章详情页
前端 - @media query 使用出现的问题?
浏览:204日期:2024-06-11 15:09:19
问题描述
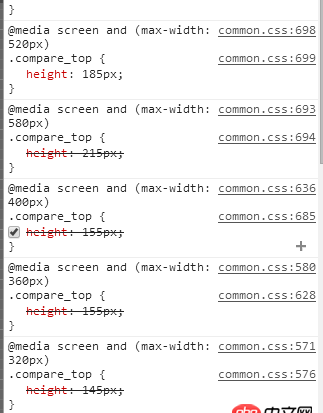
不管把浏览器缩到多小,浏览器只使用@media screen and (max-width: 520px)设置的属性?
死活不进入@media screen and (max-width: 360px)@media screen and (max-width: 320px),不知怎么回事?自己写的media在这https://jsfiddle.net/bxuj0zap/
问题解答
回答1:因为你把520px写在了最后面,所以无论如何都会满足这个查询条件,把数值大的条件放在前面就好了min-width顺序相反。
回答2:楼上,你要是把360的放在第一个的话,也是这样子???
相关文章:
1. Java IO流-InputStream是抽象类,也能调方法?(如图)2. html5 - Android混合开发3. android - 如何将viewpager的图片与状态栏沉侵4. java - ajax成功到后台不知道为什么一直回调失败函数5. javascript - app中集成轻量级富文本编辑器?6. javascript - hexo可以配置文章文件名为随机数么?7. 在介绍Node.js的相关资料中,$ npm install express中的$代表什么?8. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?9. mysqli更新不了数据10. phpstudy8.1没集成mysql-front
排行榜

 网公网安备
网公网安备