文章详情页
jquery - 移动端如何写弹性效果
浏览:159日期:2024-06-11 09:35:00
问题描述
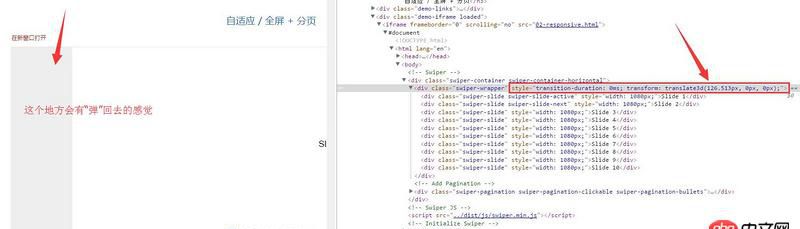
在这个网页的第2个例子【自适应 / 全屏 + 分页】中http://www.swiper.com.cn/demo/index.html如果按住鼠标向右拖动,会发现可以拖动,然后放开鼠标,就会'弹'回去,观察代码发现,是用了下面这个css3代码transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);那么问题来了,这个拖拉后弹回去的js效果要怎么写呢?哪位大神有思路?提供一下啦。谢谢!
问题解答
回答1:给元素加上css3过渡动画,过渡动画的值为transform3d的x轴,手指拖动的距离即为这个x轴的值,当手指放开,把x轴的值还原,也就是0px
回答2:看api 有滑动效果的 或者自己写个动画,无非就是调节贝塞尔曲线出现缓存
相关文章:
1. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?2. css - ul ol前边的标记如何调整样式呢3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. docker内创建jenkins访问另一个容器下的服务器问题5. dockerfile - [docker build image失败- npm install]6. dockerfile - 为什么docker容器启动不了?7. macos - mac下docker如何设置代理8. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?9. golang - 用IDE看docker源码时的小问题10. docker绑定了nginx端口 外部访问不到
排行榜

 网公网安备
网公网安备