前端 - Safari:select下拉框的字体不能居中。
问题描述
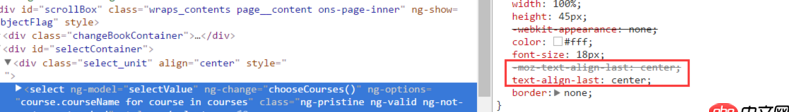
在chrome上使用text-align没有用,后来试了下text-align-last:center有作用,但是在Safari上 是无效的; Google后也没发现什么有价值的,有哪位遇到过吗?
Google后也没发现什么有价值的,有哪位遇到过吗?
问题解答
回答1:有一个hack的办法
在select的位置写一个span,用js去绑定span里的值和select的值,让span元素居中,隐藏掉select。
大约是这样的:
js的内容就自己写一下吧
.pesu-select { text-align: center;border:solid 1px #000; } .pesu-select select { position: absolute; left: 0px; top: 0px; width: 100%; height: 42px; opacity: 0; } <p class='pesu-select'> <span>aaa</span> <select> <option value='1'>aaa</option> <option value='2'>bbb</option> <option value='3'>ccc</option> </select> </p> 回答2:
其他途径解决问题:select外面包一层p,select的宽度不设置(由内容撑开),设置容器的宽度与text-align:center;
相关文章:
1. angular.js - angularjs ng-class指令改变ng-click点击的class属性失效2. golang - 用IDE看docker源码时的小问题3. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。4. mysql 优化之性别优化5. python - 如何给模块传参数,参数是模块的函数名?6. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。7. CSS3 flex 如何让高度不等的同排等高?8. python 读取csv文件可以读取但内容错误,但单独用excel打开正常,如何解决?9. 前端HTML与PHP+MySQL连接10. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决

 网公网安备
网公网安备