文章详情页
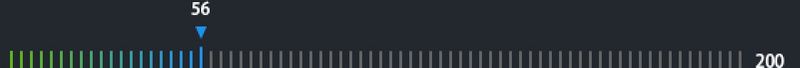
如何实现图中的刻度渐变效果?
浏览:169日期:2024-06-10 11:54:01
问题描述

问题解答
回答1:事先定义好 50 - 100个渐变颜色(不断加深的)
根据当前的刻度位置,进行颜色填充,例如:当前刻度偏移量为:80px,那么,你需要设置一个刻度的宽度(w),刻度与刻度之间的距离(m),设需填充的 刻度数量为 n(未知,需求解),则间距有 n - 1 个,那么可得方程式:w * n + m * (n + 1) = 80 ,求出 n 为多少
进行填充
// 事先预定义的颜色集合var colorList = [red , blue , green .....];// 刻度集合var list = document.getElementByClassName('scale');for (var i = 0; i
相关文章:
1. python - 一个程序中的切片问题2. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)3. python - 为什么用time.strftime格式化会用默认值?4. module - python模块from import语句相对导入,加不加点号有什么区别?5. nlp - python如何对一篇文章自动分段?6. [python2]local variable referenced before assignment问题7. 请问python中为什么我用for循环对嵌套列表进行赋值时,都是以i的最终值来计算的?8. java - 微信小程序中 无缘无故的提示(图片的加载失败)9. javascript - 像这种内联Js绑定方式,如何定位到js代码?10. javascript - .vue页面跳转问题
排行榜

 网公网安备
网公网安备