文章详情页
网页上计时器原理
浏览:151日期:2024-06-09 17:03:49
问题描述
请问怎么知道网页上的计时器原理,

问题解答
回答1:计时器window.onload = function(){var HH = 0;var mm = 0;var ss = 0;var str = '';var timer = setInterval(function(){ str = ''; if(++ss==60) {if(++mm==60){ HH++; mm=0;}ss=0; }str+=HH
上一条:h5页面怎么保存图片到手机相册下一条:网页中如何嵌入直播视频?
相关文章:
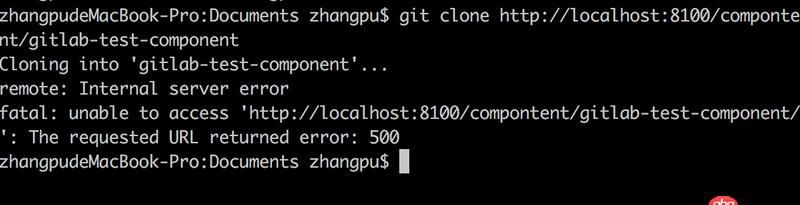
1. docker gitlab 如何git clone?2. [python2]local variable referenced before assignment问题3. java - jdbcTemplate支持复杂对象的映射吗?4. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题5. css - 手机app中rem的基准值计算错误6. java - List<List<model>>如何更快捷的取里面的model?7. java - 哪位大神做过考勤打卡定位功能?请大神指点8. java - com.android.internal.R.attr.dialogTheme 这个dialogTheme的内容再哪里查看?9. java - mybatis源码分析10. java - log4j和slf4j 【配置有知道的么】
排行榜

 网公网安备
网公网安备