JQ 用AJAX提交带文件上传的表单问题
问题描述
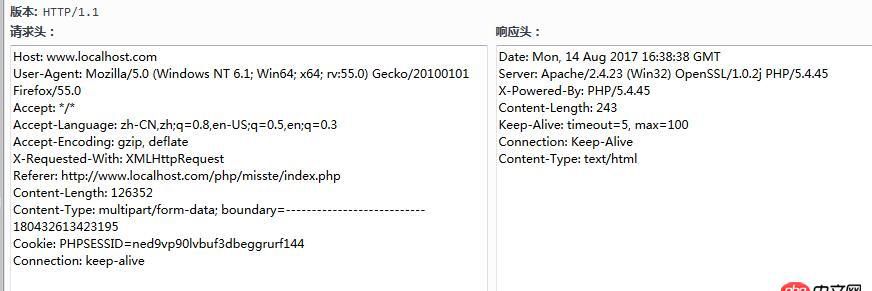
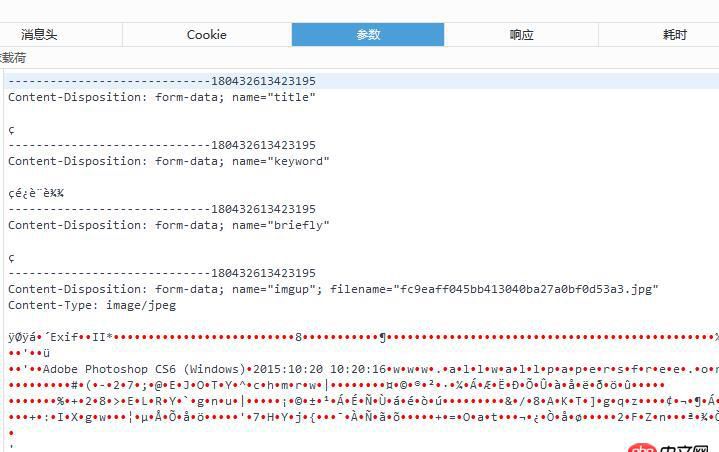
使用了FormData 还是有问题 从提交的数据看提交成功了 但是POST却没有返回file的字段。
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" >....<input name="imgup" required="required" type="file" accept="image/jpeg">......<button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
JS:
$('#btn1').click(function(){$.post("../../html/misste/instil.html",{},function(d){$('.jiazai').html(d); $('#tjj').click(function(){var formData = new FormData($('form')[0]); $.ajax({type : 'post',url : 'a.php',data : formData, contentType: false, processData: false, success : function(a){alert('提交成功');document.getElementById("rosww").reset();}})return false;})})});
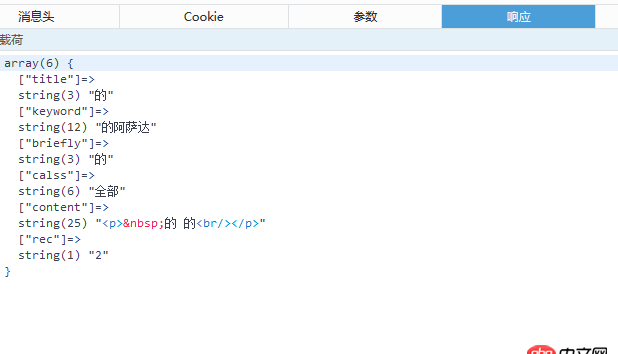
从控制器查看传递的参数



在网上找了很多方法都不能正常返回 不知道是什么原因
问题解答
回答1:额。。问题解决了 我忘了应该用$_FILES来接受文件而不是$_POST 囧
相关文章:
1. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!2. javascript - angular左右滑动如何切换路由状态,????3. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?4. 数据库创建失败5. css3的transform问题6. android自带时钟应用的这个效果是怎么做的7. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。8. 百度地图api - Android 百度地图点击线路图的问题?9. 这是什么情况???10. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?

 网公网安备
网公网安备