文章详情页
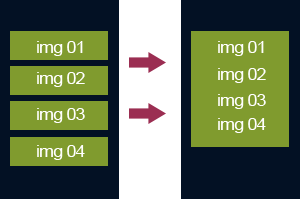
li中插入img图片间有空隙的解决方案
浏览:423日期:2022-06-02 14:03:34
直接加样式img{vertical-align:bottom; display:block}
当然在某些情况下无效,比如我要加三个图片,上中下,中间的图片是设为背景,发现用此方法无效,只是上和中的图片空隙没了,而下与中之间还存在,方法很简单,把vertical-align:bottom改成top,可根据自己遇到的不同情况来设vertical-align的参数
方法一:
复制代码 代码如下:
img{vertical-align:top; display:block}

复制代码 代码如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:设置容器font-size:0(个人认为这种方法最好!!!)
相关文章:
1. IntelliJ IDEA恢复删除文件的方法2. vue+ESLint 配置保存 自动格式化代码3. IntelliJ IDEA设置背景图片的方法步骤4. IntelliJ IDEA调整字体大小的方法5. JSP Tag Library-AjaxTags 1.0, released6. 聊聊python在linux下与windows下导入模块的区别说明7. IntelliJ IDEA设置默认浏览器的方法8. IntelliJ IDEA配置Tomcat服务器的方法9. IntelliJ IDEA安装插件的方法步骤10. docker /var/lib/docker/aufs/mnt 目录清理方法
排行榜

 网公网安备
网公网安备