文章详情页
bootstrap select2 动态从后台Ajax动态获取数据的代码
浏览:691日期:2022-06-11 17:48:28
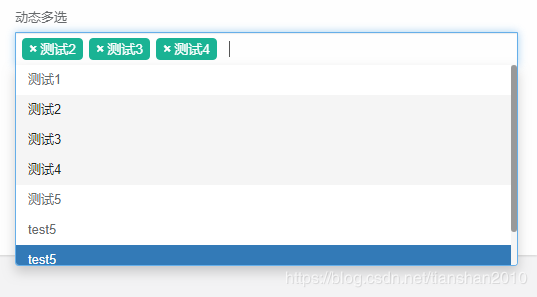
效果图展示:

实现方式:
前端代码:
<div> <label>动态多选</label> <select id="bsselect2ID" name="bsselect2ID" type="text" multiple data-live-search="true" > </select></div> .....<script th:inline="javascript"> var url = ctx + "demo/form/select2"; console.log(url) $(function() { var selectedValues = []; $("#bsselect2ID:selected").each(function(){ selectedValues.push($(this).val()); }); $("#bsselect2ID").selectpicker({ noneSelectedText : "请选择" , //默认显示内容 //placeholder:"请选择",//默认文字提示 // {#tags: true,//允许手动添加 #} allowClear: true,//允许清空 }); loadnetdatas2(); loadnetdatabs2(); //执行此函数,从后台获取数据,拼接成option标签,添加到select的里面 //初始化刷新数据 $(window).on("load", function() { $("#bsselect2ID").selectpicker("val", ""); $("#bsselect2ID").selectpicker("refresh"); }); }); //var category = $.trim($("#select2ID option:selected").val()); function loadnetdatabs2(){ $.ajax({url : url, //后台controller中的请求路径type : "GET",async : false,datatype : "json",success : function(results) { if(results){ var jsondata=results.data; //console.log(jsondata) var netnames =[]; console.log(jsondata.length) for(var i=0,len=jsondata.length;i<len;i++){ var netdata = jsondata[i]; console.log(netdata) //拼接成多个<option><option/> netnames.push("<option value=""+netdata.userId+"">" +netdata.userName+"</option>") } $("#bsselect2ID").html(netnames.join("")); //根据netID(根据你自己的ID写)填充到select标签中 $("#bsselect2ID").selectpicker("val", ""); $("#bsselect2ID").selectpicker("refresh"); }},error : function() { alert("查询出错");} }); }; </script>后端实现代码:
/** * 动态获取下拉框内容下拉框 */ @GetMapping("/select2") @ResponseBody public Map<String,Object> selectDynamic() { Map<String,Object> infoMap=new HashMap<>(); List<UsersModel> infoLists=new ArrayList<>(); System.out.println("开始选择..."); for(UserFormModel user:users) { UsersModel userModel=new UsersModel(); userModel.setUserId(user.getUserId()); userModel.setUserName(user.getUserName()); infoLists.add(userModel); } infoMap.put("data", infoLists); return infoMap; }总结
以上所述是小编给大家介绍的bootstrap select2 动态从后台Ajax动态获取数据的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
标签:
Ajax
相关文章:
1. vue之elementUi的el-select同时获取value和label的三种方式2. 基于vue和bootstrap实现简单留言板功能3. express框架+bootstrap美化ejs模板实例分析4. vue Treeselect下拉树只能选择第N级元素实现代码5. 通过Ajax方式绑定select选项数据的实例6. Vue+Bootstrap实现简易学生管理系统7. ASP中用select case代替其他语言中的switch case, default用case else8. 在vue中使用vant TreeSelect分类选择组件操作9. 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理10. java SelectableChannel的使实例用法讲解
排行榜

 网公网安备
网公网安备