文章详情页
vue.js - vue+webpack+vue-router 部署到nginx服务器下,非根目录,前后端怎样配置文件?
浏览:218日期:2023-08-19 14:13:16
问题描述
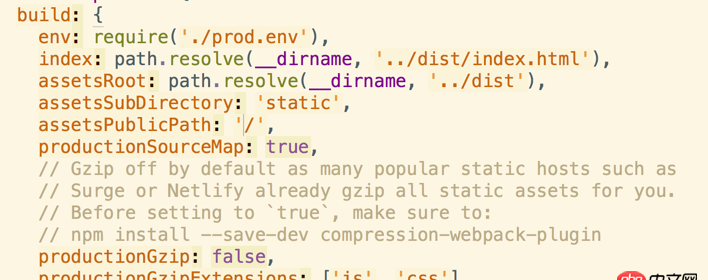
问题:项目部署到nginx根目录下,可以正常运行。vue-cli 中,config/index.js 配置如图

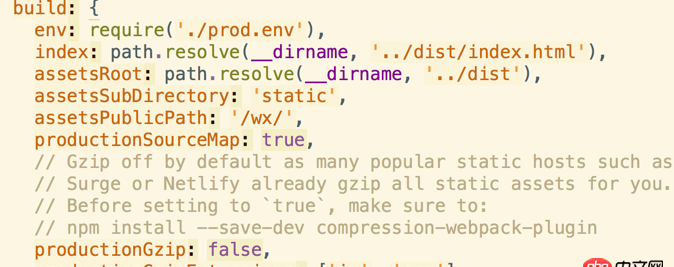
将npm run build之后的文件,放到服务器的/wx目录下,根据官方配置

访问 www.*.cn/wx 是 404
更改nginx配置如下图

报错为Uncaught SyntaxError: Unexpected token <
2.尝试:试了很多次。更改 assersPublicPath的路径依然不对。想问问有经验的各位,如何正确的前后端配置。
问题解答
回答1:给你看一下这个帖子供参考链接描述
回答2:不知道你那边具体的目录结构,一般前端代码放在前端项目里,服务器搭在另外一个目录里,然后运行npm run build 是将项目代码放到前端项目的目录下,我想vue里面的配置也都是关于项目目录下的配置,然后你需要一个部署脚本,将build完成的文件拷到nginx启动的服务器根目录。
标签:
vue
排行榜

 网公网安备
网公网安备