文章详情页
css3 怎么实现像书籍装订线的效果?
浏览:207日期:2023-07-18 18:39:12
问题描述
css 怎么实现像书籍装订线的效果?不用图片的纯css3实现
问题解答
回答1:{ width: 150px; height: 150px; margin: 20% auto; background-color: white; background-image: repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%); box-shadow: 5px 5px 2px #eee; border-radius: 5px;}
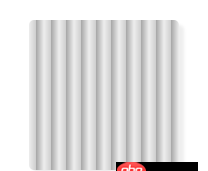
效果:
repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%);
最主要是这句,重复的线性渐变,第一个参数向右,后面三个是颜色渐变点和位置,比如#aaa 5%就是从5%的地方开始渐变,而5%以前就是纯的#aaa的颜色,后面两个同理,然后重复这个渐变。
回答2:和你那个锯齿状的问题答案是一样的使用css3的linear-gradient
标签:
CSS
相关文章:
排行榜

 网公网安备
网公网安备