文章详情页
css3 - div 水平垂直置中在safari不正常
浏览:199日期:2023-07-03 14:45:31
问题描述
https://segmentfault.com/q/10...
p { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
這個在google chrome 電腦或手機都可以正常但是在apple的手機safari和Chrome就不正常顯示了請問有遇到這個困擾的人嗎
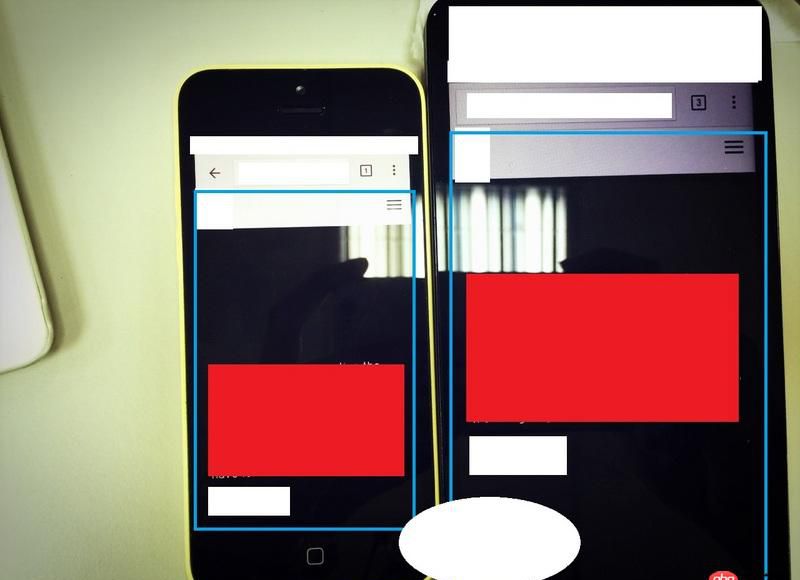
白色可略過藍色是整體視窗大小紅色是我想要水平垂直置中的區塊但是同一個網頁兩種手機卻有不一樣的顯示方式......右側手機是正常上面明顯多了很大塊確定沒有被包住整個藍色都是父PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

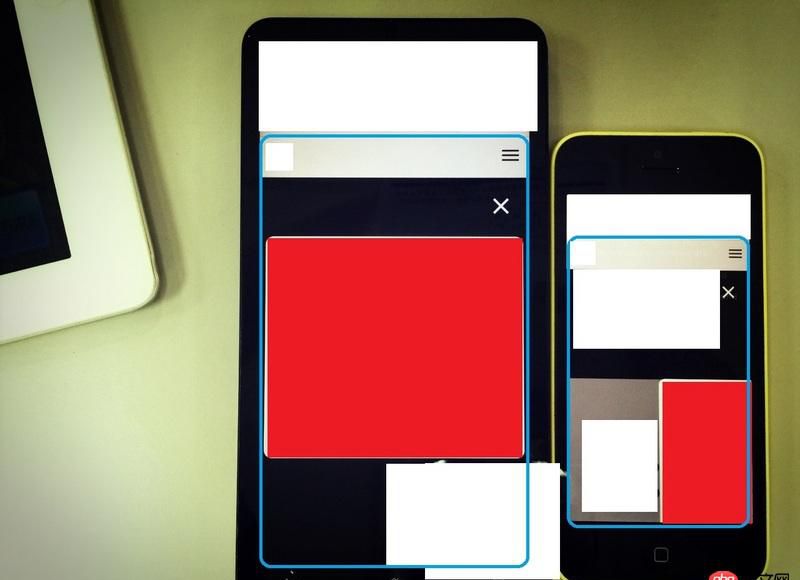
這是另一個也是一樣

问题解答
回答1:给父元素加个 border,看看是不是父元素的定位就已经不合预期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
回答2:刚测试,iphone 6 自带safari没问题,正确显示。能说明下具体的手机型号以及safari版本么直接上部分代码吧~这样大约是看不出什么问题了
标签:
CSS
上一条:前端 - CSS3 box-shadow如何设置,或者用什么方法可以产生图中这样阴影的效果。下一条:css - flex布局可以怎么把一个div放到另一个div里面,两个div为相邻兄弟元素。不用position。
相关文章:
1. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?2. docker gitlab 如何git clone?3. dockerfile - 为什么docker容器启动不了?4. nignx - docker内nginx 80端口被占用5. javascript - 修改表单多选项时和后台同事配合的问题。6. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?7. golang - 用IDE看docker源码时的小问题8. javascript - weex和node,js到底是怎样一个关系呢?9. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?10. docker安装后出现Cannot connect to the Docker daemon.
排行榜

 网公网安备
网公网安备