文章详情页
css3 - CSS 中让文本紧贴图片边缘的属性
浏览:210日期:2023-07-03 08:12:10
问题描述
之前忘记在哪看到过, 现在要用了, 想不起来了, 如果有博客请一起贴上。
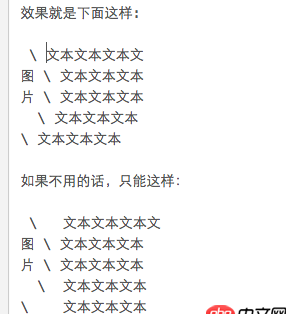
效果就是下面这样:

问题解答
回答1:文字环绕吧,看这篇文章http://www.cnblogs.com/pssp/p...
回答2:float
回答3:图片设置float:left后文字会环绕图片
回答4:图片float,文字不要加float,只加上文字的相关修饰就行了,比如行高,字号等
回答5:图片给浮动,同时清除图片的 margin,就会紧紧得挨着了,加了margin后后撑开一点距离
回答6:shape-outside: circle(50%) content-box;/*实际参照content-box default:margin-box other:ellipse(30% 50%) polygon() 内减inset() circle()*/
http://codepen.io/xiaole-s/pe...
标签:
CSS
相关文章:
1. nignx - docker内nginx 80端口被占用2. dockerfile - 为什么docker容器启动不了?3. javascript - weex和node,js到底是怎样一个关系呢?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. docker gitlab 如何git clone?6. golang - 用IDE看docker源码时的小问题7. javascript - 修改表单多选项时和后台同事配合的问题。8. docker安装后出现Cannot connect to the Docker daemon.9. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?10. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?
排行榜

 网公网安备
网公网安备