文章详情页
css3 - jquery div 翻轉?
浏览:204日期:2023-07-02 15:51:32
问题描述
請問jquery是否可以做到p區塊翻轉的效果?就是像翻開一張牌一樣是否有範本可以提供呢
问题解答
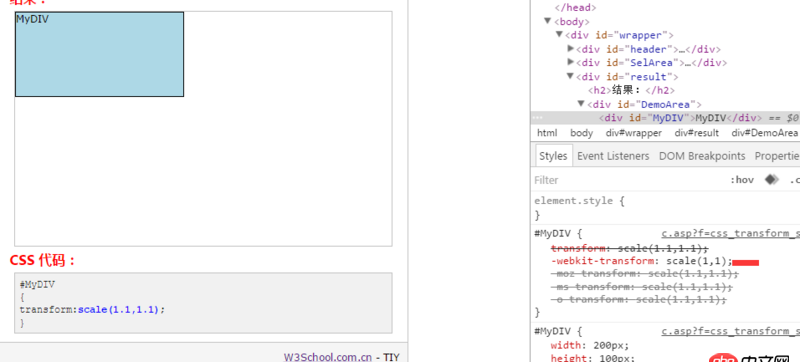
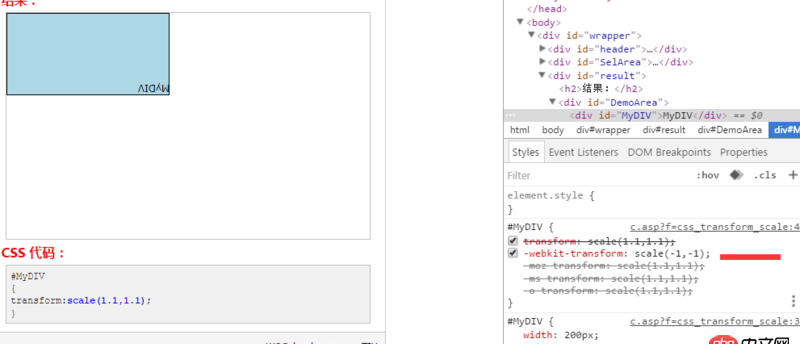
回答1:transform:scale(x,y);x和y给负值就可以


css3 3d 或许可以帮上你,可以去查一下。
回答3:控制css的transform就好英文中文MDN
回答4:像翻牌那样的话,之前看过畅游的页面有类似的效果http://www.changyou.com/index...
大致用到的属性如:backface-visibility: hidden; transform:rotateY() transition
大致是两个p一个做正面,一个做背面,用transform来翻转
你可以对着研究下。
很久之前也参考了弄了个小游戏,不嫌弃也可以参考下:http://shellphon.wang/funs/ma...
标签:
CSS
相关文章:
1. docker安装后出现Cannot connect to the Docker daemon.2. nignx - docker内nginx 80端口被占用3. golang - 用IDE看docker源码时的小问题4. javascript - 修改表单多选项时和后台同事配合的问题。5. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?6. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊7. docker绑定了nginx端口 外部访问不到8. css - 使用blur()滤镜为什么有透明的效果9. dockerfile - [docker build image失败- npm install]10. javascript - react-router 4.0版本怎么实现以前onEnter的效果
排行榜

 网公网安备
网公网安备