ie-css3.htc 放在服务器上为什么不起作用
问题描述
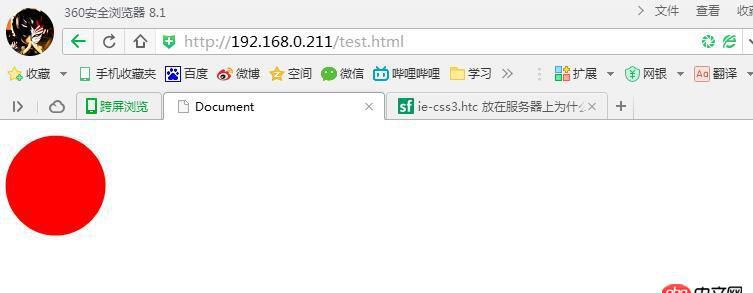
ie-css3.htc放在服务器上,也可以正常访问,为什么在IE8上看不到效果呢,百思不得其解呀,你们觉得是什么问题呢?
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <style> .cricle{width:100px;height:100px;background: red;border-radius: 50%;position: relative;behavior: url(http://kom3.eisoo.com/css/ie-css3.htc); } </style> </head><body> <p class='cricle'></p></body></html>
问题解答
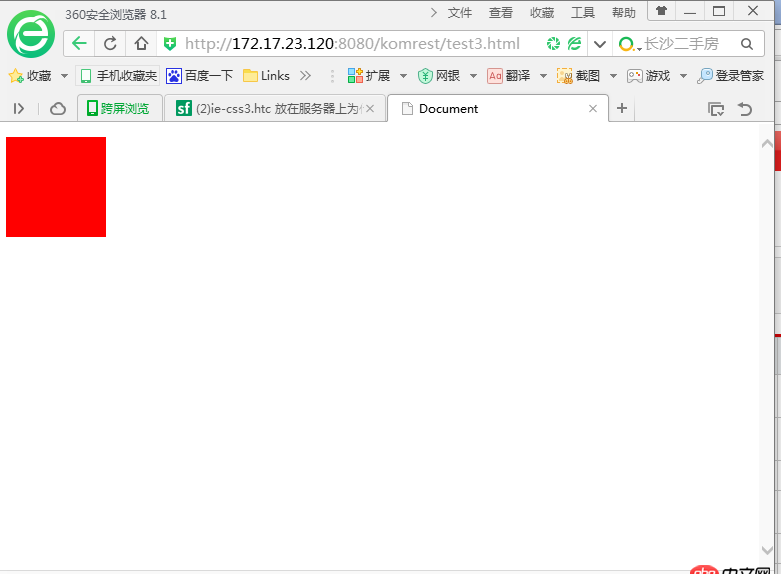
回答1:亲测可以。你直接放根目录下看看

你怎么弄的呀,为啥我的不行?
css3 ie9以上支持
回答4:哈哈,被我猜到了,不支持跨域。
如果放在网站根目录下,以http://127.0.0.1/index.html访问时,CSS文件中就不可以写behavior: url(http://localhost/ie-css3.htc);而是写behavior: url(http://127.0.0.1/ie-css3.htc);但是最好使用相对路径如果css文件与ie-css3.htc在同一文件夹下,写behavior: url(ie-css3.htc);
测试环境:windows7 + IE8
另外:
当前元素一定要有定位属性,像是position:relative或是position:absolute属性。
z-index值一定要比周围元素的要高
border-radius只设置一个角无效
box-shadow中的颜色只可设置#000
text-shadowIE下的表现与Firefox/Safari/Chrome有一点点的差异,原因不详参考:让IE6/IE7/IE8浏览器支持CSS3属性
回答5:试试更改url的路径,用相对路径好些
相关文章:
1. docker - 如何修改运行中容器的配置2. docker 下面创建的IMAGE 他们的 ID 一样?这个是怎么回事????3. docker-machine添加一个已有的docker主机问题4. javascript - 修改表单多选项时和后台同事配合的问题。5. 关于docker下的nginx压力测试6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题8. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊9. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?10. angular.js - angular ui bootstrap 中文显示问题

 网公网安备
网公网安备