css - 如何让子元素不受父元素overflow的影响
问题描述

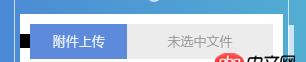
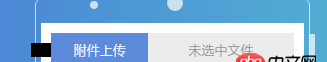
如图,白色背景框为父元素,自动设置了overflow:hidden (某滚动条插件影响)。 其中有一个上传控件,左边的黑块是此控件的伪元素,这个伪元素是根据这个控件来定位的。但是它会被父元素自动地截断了。请问是否能使其不受overflow影响?
做出类似下面的
简单做了个类似的,大家帮忙看看https://jsfiddle.net/zmL145ks/
问题解答
回答1:不能的,overflow 生成了一个bfc,其层叠顺序的权重较高,position的absolute的权重不如它高。
absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
给你两篇资料参考一下http://www.zhangxinxu.com/wor...http://www.zhangxinxu.com/wor...
更新
transform + overflow + fixed定位进行了实现。https://jsfiddle.net/vpgL5535/4/
把overflow 干掉后的position 定位https://jsfiddle.net/vpgL5535/3/
回答2:。。。你把overflow:hidden去了。要不然就别让他在这个父元素里面。。用absolute绝对定位
回答3:可以通过设置 position属性处理,
http://www.zhangxinxu.com/stu...
回答4:如果你不能手动覆盖父元素的overflow:hidden的属性的话,你可以试试让那个伪类相对于白色背景框的父元素绝对定位吧
相关文章:
1. docker gitlab 如何git clone?2. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?3. dockerfile - 为什么docker容器启动不了?4. nignx - docker内nginx 80端口被占用5. javascript - 修改表单多选项时和后台同事配合的问题。6. javascript - weex和node,js到底是怎样一个关系呢?7. golang - 用IDE看docker源码时的小问题8. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?9. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?10. docker安装后出现Cannot connect to the Docker daemon.

 网公网安备
网公网安备