html - 为什么我给div设置display:inline然后设置height还是有效呢
问题描述
不是说display:inline设置height和width没有用吗,不理解
<style type='text/css'> .navbar { background-color: #35322b; position: fixed; display: inline; height: 200px; left: 0; width: 100%;}</style><p class='navbar'></p>
问题解答
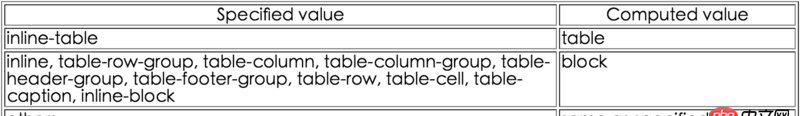
回答1:因为设置了 position: fixed根据规范,在设置了position: fixed或position: absolute的元素上,实际的display类型由下表确定:

因此 p 实际应用样式为 display: block
回答2:inline元素的特点: 和其他元素都在一行上;默认。此元素会被显示为内联元素,元素前后没有换行符。
高,行高及顶和底边距不可改变;
行内元素,不能定义自己的宽和高(input是个例外,可以独立设置宽/高)。如果需要设置高度,可以通过行高line-height撑起来。宽度就是它的文字或图片的宽度,不可改变。
左右margin可以改变,padding可以改变。(ie6上下不能padding)
行内元素不会单独的占有一行,而是挨着显示的。行内元素要设置宽高,可以通过设置display:inline-block,即可像块级元素一样设置宽高了。
<span>, , <label>, <input>, <img>, 和是inline元素的例子
相关文章:
1. java - mybatis源码分析2. 修改mysql配置文件的默认字符集重启后依然不生效3. python相关问题求解决,有偿4. android - 安卓activity无法填充屏幕5. java - MongoDB关闭连接6. angular.js - 用angularjs的service封装百度地图api出错,请问原因?7. css - 移动端h5播放器问题求解决,急急8. java - ehcache缓存用的是虚拟机内存么?9. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?10. mysql - 数据库:获取两个字段与获取*,传输的数据量差距大吗?

 网公网安备
网公网安备