html5 - html页面源码里找不到css文件引用,那html是如何引入css样式表的?
问题描述
jsp文件里里用到了样式表,但是没有语句引入css文件,那些样式怎么做到的?
<%@ page language='java' contentType='textml; charset=UTF-8' pageEncoding='UTF-8'%><%@ include file='/base.jsp'%><!DOCTYPE html><html><head><title>首页</title><script> var theme_color = ’${theme_color}’;</script></head> <body> <p class='i-slide'><section><!-- 如果需要导航按钮 --><a href='javascript:void(0)'></a><a href='javascript:void(0)'></a><!-- 图片位置 -->
譬如class='arrow-left s-arrow'这些是怎样发挥作用的?这jsp文件里没有引入css文件啊没有看到 <link href='https://www.haobala.com/wenda/style.css' rel='stylesheet' />之类的注:base.jsp里也没有css文件导入
问题解答
回答1:你看看那个base 的jsp 文件,从名称来看一些基础的配置和共享页面估计在那里
回答2:
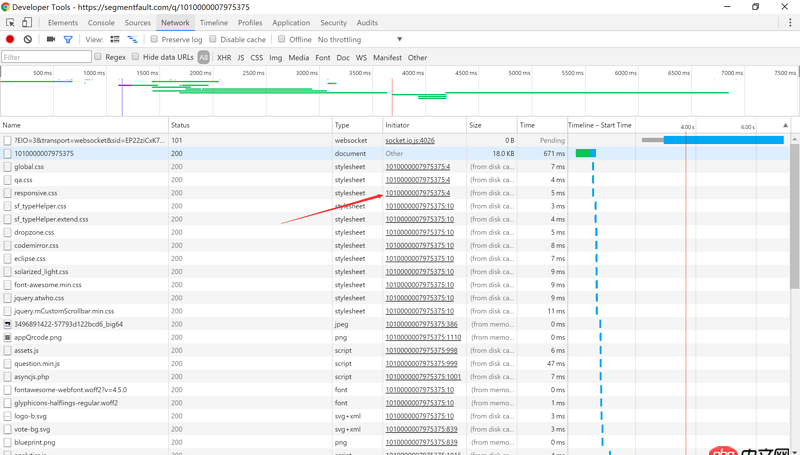
在浏览器上按下F12,打开network标签,就能看到加载了哪些css文件。然后点击如图所示的字段,就能跳转到加载的行。一切就都明白了。
回答3:都在base.jsp里呢

 网公网安备
网公网安备