文章详情页
html - 这种下拉怎么实现比较好
浏览:173日期:2023-01-25 10:06:45
问题描述
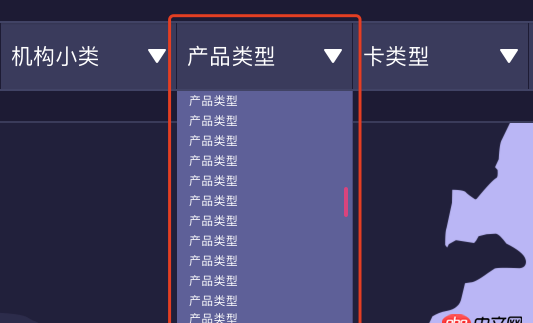
我想实现这种下拉效果,不知道怎么实现比较好

问题解答
回答1:一个固定高度的p,默认隐藏,在点击上方tab的时候显示出来。里面放那些二级标签。
回答2:<p class='tap'> <p class='titie'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p></p>
样式应该自己去写吧。
静态的写好之后,就可以通过js遍历数组的方式动态渲染了....
回答3:如题主所问,这种下拉采用p和select结合来做比较好一点,既可以有select下拉框的效果,又可以自己设置漂亮的外观。思路是通过p来设置样式,然后将其定位在select上面(两者重叠,select在上,透明度opacity设置为0;),实现实际点击的是select,但看到的是p的样式,希望能帮到你!
回答4:参考一下某宝的列表看看样式就可以了
标签:
HTML
相关文章:
1. 修改mysql配置文件的默认字符集重启后依然不生效2. mongodb - windows7下mongod无法正常启动3. angular.js - 关于指令link 中的创建变量问题4. mysql - 请教一个Java做数据库缓存的问题5. python sqlite3 长语句插入出错6. php - 类似Apple官网顶部3级导航该如何设计数据库?7. 请问一下各位老鸟 我一直在学习独孤九贱 现在是在tp5 今天发现 这个系列视频没有实战8. javascript - ueditor引入报错问题9. javascript - 豆瓣的这个自适应是怎么做的?10. 作为新手,未定义索引username,求解,谢谢
排行榜

 网公网安备
网公网安备