html5 geolocation 总是说位置不可用
问题描述
<script>
getLocation();function getLocation(){ if (navigator.geolocation){navigator.geolocation.getCurrentPosition(showPosition,showError); }else{alert('浏览器不支持地理定位。'); }}function showError(error){ switch(error.code) {case error.PERMISSION_DENIED: alert('定位失败,用户拒绝请求地理定位'); break;case error.POSITION_UNAVAILABLE: alert('定位失败,位置信息是不可用'); break;case error.TIMEOUT: alert('定位失败,请求获取用户位置超时'); break;case error.UNKNOWN_ERROR: alert('定位失败,定位系统失效'); break; }}function showPosition(position){ var lat = position.coords.latitude; //纬度 var lag = position.coords.longitude; //经度 alert(’纬度:’+lat+’,经度:’+lag);}
</script>
问题解答
回答1:用chrome我经常这样,还有某些手机也会这样,后来没办法定位失败用ip定位了,你用火狐和国内浏览器调试看。
相关文章:
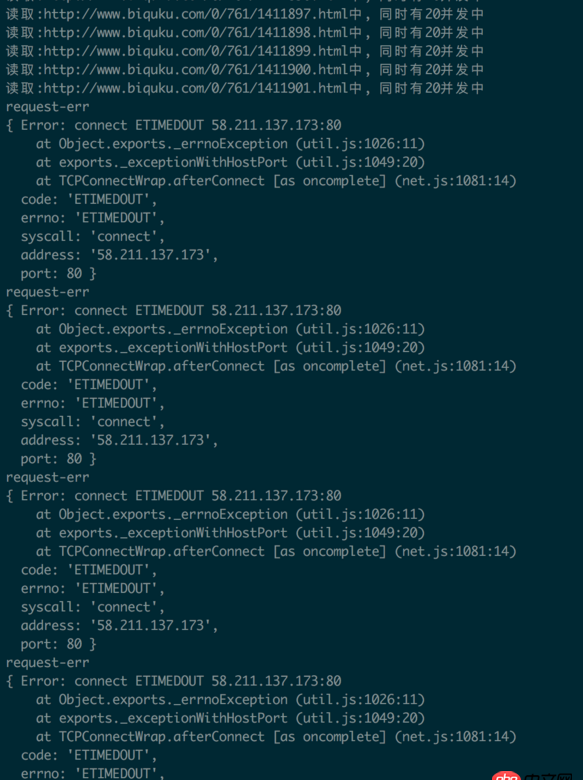
1. node.js - 对将近2000个网页发起同时20个的并发请求,出去request请求失败2. javascript - SuperSlide.js火狐不兼容怎么回事呢3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””5. 图片上传成功但数据库字段是空6. css - 移动端 盒子内加overflow-y:scroll后 字体会变大7. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。8. java - struts2找不到类文件9. javascript - 解释下这种函数定义10. 百度地图api - Android 百度地图 集成了定位,导航 相互的jar包有冲突?

 网公网安备
网公网安备