html5 - echarts 图例
问题描述

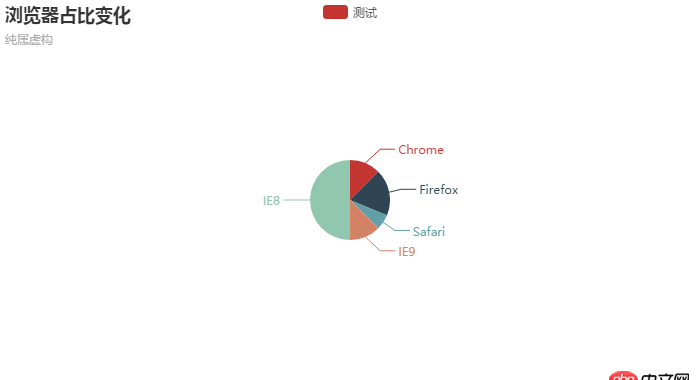
如图,我要在后台直接获取到饼图只能怪的每一瓣的名称直接作为图例,替换掉顶部的红色的“测试”,怎样获取到每一瓣的名称?谢谢!
问题解答
回答1:var myChart = echarts.init(document.getElementById(’main’)),option = { tooltip: {}, legend: {}, series: [{name: ’访问来源’,type: ’pie’,radius: ’55%’,center: [’50%’, ’60%’],data: [],itemStyle: { emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: ’rgba(0, 0, 0, 0.5)’ }} }]}; myChart.setOption(option); //以下为ajax获取到的数据 var data = [{ value: 335, name: ’直接访问’}, { value: 310, name: ’邮件营销’}, { value: 234, name: ’联盟广告’}, { value: 135, name: ’视频广告’}, { value: 1548, name: ’搜索引擎’}],legends = [] data.forEach(function(e, i) {legends.push(e.name) }) myChart.setOption({legend: { data: legends},series: [{ data: data}] });
相关文章:
1. angular.js - angular ui bootstrap 中文显示问题2. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?3. 关于docker下的nginx压力测试4. docker-compose 为何找不到配置文件?5. docker - 如何修改运行中容器的配置6. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊7. docker-machine添加一个已有的docker主机问题8. angular.js - angularjs的自定义过滤器如何给文字加颜色?9. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题10. node.js - express router中无法获取session

 网公网安备
网公网安备